المقدمة
يُعد تصميم واجهات المستخدم UI وتجربة المستخدم UX من أكثر المصطلحات التي يتم الخلط بينها في مجال تصميم التطبيقات والمواقع، حيث أن هنالك الكثير من الأشخاص يصعب عليهم فهم هذين المصطلحين بشكل دقيق والتفريق بينهما، وبالتالي عادةً ما يقوم البعض بوضعهما معاً في مصطلح واحد وهو "تصميم UI / UX" بحيث يكون يقصد من هذا المصطلح تصميم واجهات المستخدم فقط أو تجربة المستخدم فقط، وهذا خطأ فادح.
في هذا المقال، سنعرف ما هي واجهة المستخدم UI، وما هي تجربة المستخدم UX، وسنفهم بشكل واضح الفرق بينهما وما يميز كل منهما، وكيف يترابط هذان المجالان ببعضهما البعض بحيث يتمم أحدهما الآخر.
ما هي واجهة المستخدم UI ؟
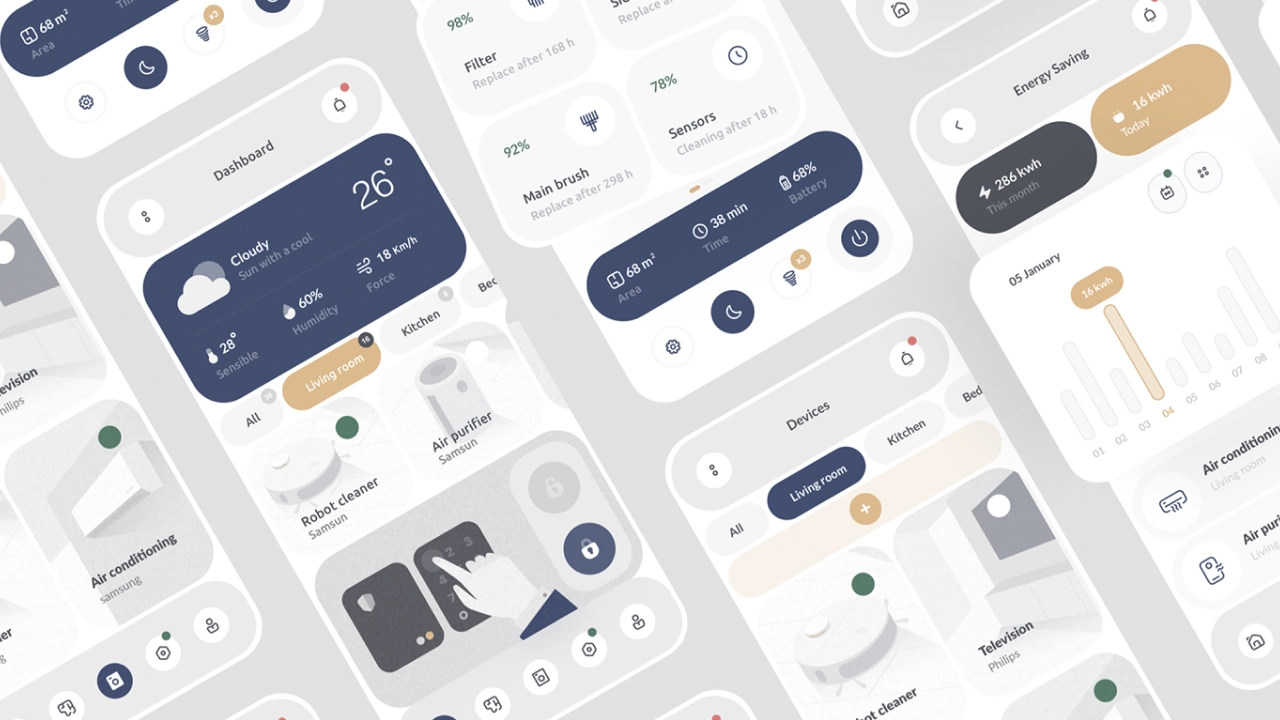
تُشير واجهة المستخدم "User Interface" أو كما تُعرف بالإختصار "UI" إلى العناصر الرسومية التي تسمح للمستخدمين بالتفاعل مع تطبيق أو موقع ويب أو أيّ نظام برمجي، وبالتالي فواجهة المستخدم تشمل كل ما يراه المستخدمون ويتفاعلون معه على الشاشة، كالخانات والنصوص والقوائم والرموز والعناصر المرئية الأخرى.
وبشكل أوضح، يمكننا وصف واجهة المستخدم بأنها حلقة الوصل أو التواصل بين المستخدم البشري وأجهزة الكمبيوتر أو الجوال أو مواقع الويب والتطبيقات، والتي يتفاعل معها المستخدم لتحقيق هدف معين، مثل إجراء عملية شراء أو تنزيل تطبيق وهكذا.

عند تصميم واجهة مستخدم لموقع أو تطبيق معين، من الضروري إستخدام أسلوب في التصميم يراعي توقعات المستخدم من حيث الجمالية وإمكانية الوصول وسهولة الاستخدام، وبالتالي فهناك عدّة أنواع وأساليب تُستخدم في تصميم واجهات المستخدم، وقد قمنا بتفصيل وشرح هذه الأساليب والأنواع في هذا المقال.
ما هي تجربة المستخدم UX ؟
تُشير تجربة المستخدم "User Experience" أو كما تُعرف بالإختصار "UX" إلى التجربة العامة التي يتمتع بها المستخدم أثناء تفاعله مع تطبيق أو موقع ويب أو أيّ نظام برمجي، حيث تشمل تجربة المستخدم جميع جوانب تفاعل المستخدم، بما في ذلك مدى سهولة أو صعوبة إستخدامه، ومدى تلبية إحتياجات المستخدم وتوقعاته، وهكذا.
كما غالباً ما يقوم مصممو تجربة المستخدم بتصميم المنتجات والخدمات مع التأكيد على أهمية وضع إحتياجات المستخدم في عين الإعتبار، مع التأكد من أن تكون التجربة مُحسَّنة للحصول على سهولة الإستخدام وتحقيق أقصى قدر من الرضا. بالتالي يتطلب ذلك إجراء بحث عن طبيعة المستخدمين أو الشريحة المستهدفة، ودراسة العامل النفسي، وإستخدام سيكولوجية الألوان في تصميم هذه التجربة، وإنشاء شخصيات وسيناريوهات عديدة تمثل المستخدم، وتطوير إطارات ونماذج أولية، ثم إختبار التصميمات وتحسينها بناءً على ملاحظات المستخدمين.

وبذلك، فإن الإهتمام بتجربة المستخدم UX وتصميمها بشكل جيد ستؤدي إلى زيادة مشاركة المستخدم وتفاعله، وتحسين رضا العملاء، وبالتالي نجاح تلك الأعمال من خلال هذا المنتج أو الخدمة التي يجدها المستخدمون مفيدة وسهلة الإستخدام وممتعة للتفاعل معها.
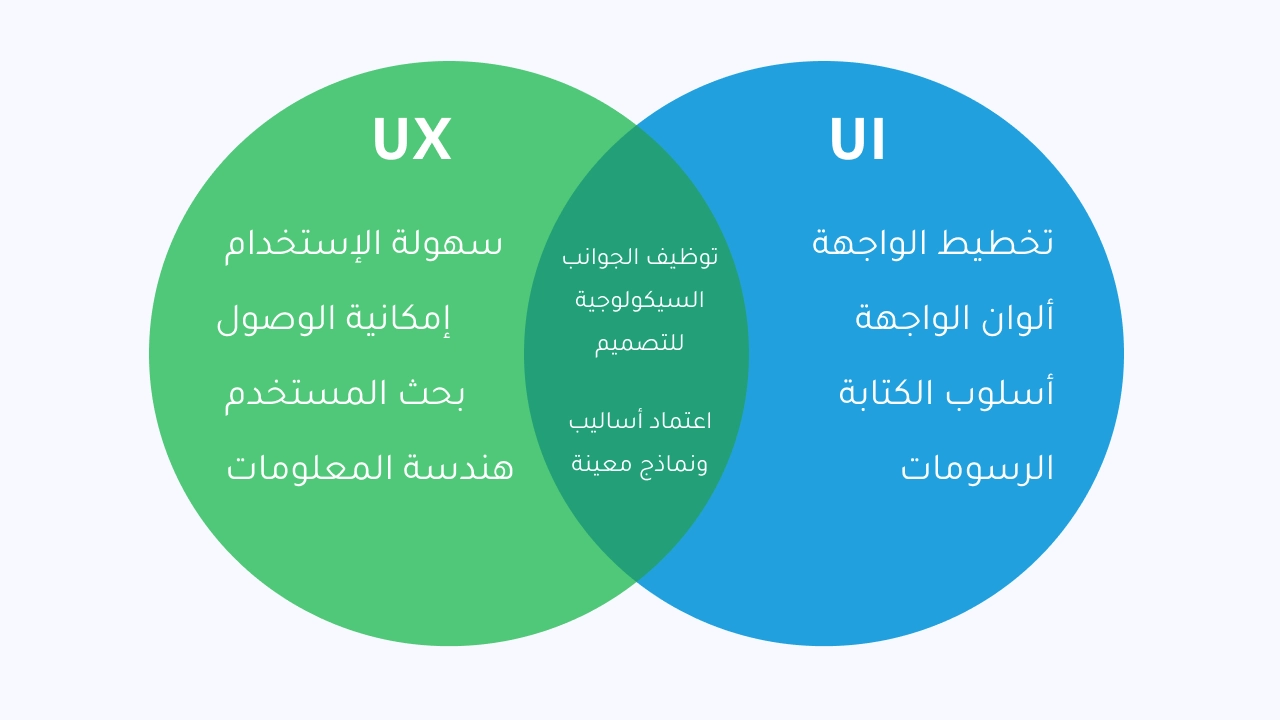
ما هو الفرق بين واجهة المستخدم UI وتجربة المستخدم UX ؟
إن الفروقات الأساسية بين واجهة المستخدم وتجربة المستخدم تكمن في الأدوات مقابل تحسين التجربة، الغاية أو الهدف، والتركيز على العلامة التجارية.
سأقوم بتوضيح كل من تلك الفروقات بشكل أدق لنتمكن من تمييز كل منها بشكل أفضل، فما لا شك فيه أن هنالك تداخل كبير بين تجربة المستخدم UX وواجهة المستخدم UI وهذا ما يؤدي إلى خلط البعض بين كل منهما.

الأدوات مقابل تحسين التجربة - Tools VS Experience
حيث يركز مصمم UX على تحسين تجربة المستخدم مع الواجهة المُصممة، بينما يقوم مصمم UI بإكتشاف الأدوات اللازمة لإنشاء واجهة ناجحة للمستخدم كالرموز والرسوم المتحركة المناسبة.
الغاية (الهدف) - Purpose
تختلف غاية أو هدف مصمم الـ UX عن مصمم الـ UI، إذ يتم تعيين مصمم UX للوصول إلى أهداف المستخدمين وتحقيق توقعاتهم وتطلعاتهم من خلال تجربة المستخدم. أما مصمم UI فيتم تعيينه ليُنشئ حلقة تواصل تربط المستخدمين بالتجربة، وحلقة التوصل هذه تكون هي ما يسمى بواجهة المستخدم.
التركيز على العلامة التجارية - Brand focus
يعمل مصمم UX بشكل كبير ومستمر مع العلامة التجارية والمنتجات والخدمات التي يبيعونها أو يقدمونها، بينما يعمل مصمم UI بشكل أساسي على الواجهة فقط للحصول على النتيجة المرجوة. بمعنى آخر، ترتبط تجربة المستخدم ارتباط وثيق مع تطوير المنتج مقارنة بواجهة المستخدم نفسها.
وبذلك، يمكننا القول بأن تصميم تجربة المستخدم عبارة عن مجال يتم من خلاله مراعات الجوانب النفسية للمستخدم أو المتلقي، بحيث يتم من خلالها تحقيق شعور الإرتياح عند المستخدم بالإضافة إلى نقل هوية العلامة التجارية بنفس الوقت. أما تصميم واجهة المستخدم فيمكننا القول بأنه عبارة عن مجال يتم من خلاله العمل على الجانب المرئي من الموقع أو التطبيق بكافة أنواعه، مثل النصوص والأزرار والأقسام وباقي عناصر التصميم.
وبالتالي نستنتج مما سبق أن هنالك إختلافات وفروقات كبيرة بين واجهة المستخدم وتجربة المستخدم، ولكنهما على الرغم من ذلك يرتبطان إرتباطاّ وثيقاً مع بعضهما بحيث يتمم عمل كل منهما الآخر.
ما هي عناصر تصميم واجهة المستخدم UI ؟
لتصميم واجهة مستخدم جذابة وناجحة، يجب أن يأخذ المصمم عدّة عناصر أساسية في عين الإعتبار للوصول للنتيجة المطلوبة، ومن أهم هذه العناصر:
1. تخطيط الواجهة
يشير تخطيط واجهة المستخدم إلى الترتيب المرئي للعناصر على الشاشة، إذ يجب أن تتوزع هذه العناصر جيداً بشكل واضح وبديهي لضمان سهولة التنقل فيما بينها. كما قد يختلف هذا التخطيط للواجهة بإختلاف النظام البرمجي، فمثلاً أساليب تصميم واجهات المواقع تختلف بالتأكيد عن أساليب تصميم واجهات التطبيقات وغيرها.
2. ألوان الواجهة
إن عامل اللون من العناصر المهمة في أي تصميم ولا سيما في تصميم واجهات المستخدم، فيمكن للمصمم إستخدام اللون لخلق تباين في الواجهة، أو لجذب الإنتباه إلى العناصر المهمة من خلال إنشاء تسلسل هرمي مرئي بإستخدام ألوان التصميم، كما يجب أن يكون مخطط الألوان متناسقاً مع هوية العلامة التجارية ويدعم تجربة المستخدم الإجمالية.
3. أسلوب الكتابة (Typography)
يفيد جداً إستخدام أساليب الكتابة أو ما يُسمى بـ فن التايبوجرافي في تصميم واجهات المستخدم، وذلك لنقل المعلومات بطريقة سهلة وواضحة تناسب طبيعة الخدمات التي يقدمها الموقع أو التطبيق.
4. الأيقونات والرسومات
يقوم المصمم بإستخدام الأيقونات والرسومات لتوصيل المعلومات بسرعة وفعالية كبيرة مع إضافة جمالية ملموسة في تصميم الواجهة، ولكن يجب التأكد من أن يكون الرمز أو الرسم أو الأيقونة واضح وبسيط ويمكن التعرف عليه بسهولة.
ما هي عناصر تصميم تجربة المستخدم UX ؟
لتصميم تجربة مستخدم جذابة وناجحة، يجب أن يأخذ المصمم عدّة عناصر أساسية في عين الإعتبار كذلك الأمر للوصول للنتيجة المطلوبة، وعلى الرغم من صعوبة تقسيم أو تجزئة عناصر تجربة المستخدم لكونها جميعها مهمة ومترابطة ببعضها البعض، لكن العناصر التالية هي من أهم تلك العناصر التي يجب التركيز عليها لخلق تجربة مستخدم ناجحة:
1. سهولة الإستخدام
تشير سهولة الإستخدام إلى مدى سهولة تحقيق المستخدمين لأهدافهم من خلال الموقع أو التطبيق، وتتحقق سهولة الإستخدام عندما تكون تجربة المستخدم سلسة وفعالة وخالية من المشاكل والأخطاء، بحيث تسمح للمستخدمين بإكمال المهام بشكل بديهي وبدون فشل.
2. إمكانية الوصول
تشير إمكانية الوصول إلى تصميم تجربة مستخدم يمكن للأشخاص ذوي الإعاقة إستخدامها، فمن أساسيات تجربة المستخدم الجيدة والناجحة هي أن تكون متاحة لجميع المستخدمين ولشرائح مختلفة بغض النظر عن قدراتهم البدنية أو المعرفية.
3. التصميم المرئي
إن التصميم المرئي هو الجانب الجمالي لتصميم تجربة المستخدم، وهو الذي يركز على إنشاء واجهة جذابة ومتسقة تنقل المعلومات بشكل فعال وتزيد من تفاعل المستخدمين مع التطبيق أو الموقع، وبالتالي كما ذكرنا أعلاه فإن لتجربة المستخدم وواجهة المستخدم علاقة وثيقة ببعضهما بحيث تتم وظيفة كل منهما وظيفة الآخر.
4. هندسة المعلومات
يجب على مصمم تجربة المستخدم أن يقوم بتنظيم المعلومات ووضع هيكل لمحتوى الصفحة، فالمحتوى المنظّم جيداً يجعل من تجربة المستخدم أكثر سلاسة بحيث يستطيع المستخدمون العثور على المعلومات التي يحتاجون إليها بسرعة والتنقل بين الأقسام بسلاسة أيضاً. وغالباً يقوم المصمم بالإعتماد على أسس ومبادئ معينة لتنظيم هذا المحتوى، كمبدئ التسلسل الهرمي على سبيل المثال، والذي يُستخدم لإبراز عناصر معينة ذات أهمية أكثر من غيرها ثم الأقل أهمية ثم الأقل، وهكذا.
5. بحث المستخدم
يتضمن بحث المستخدم فهم المصمم لإحتياجات المستخدمين وأهدافهم وسلوكياتهم من خلال طرق البحث الكمية والنوعية وإجراء إستطلاعات رأي ودراسات معينة عن الشريحة المستهدفة، فهذا البحث هام وأساسي ليتمكن المصمم على أساسه من وضع خطة تصميم لتجربة المستخدم، وبالتالي سيؤدي ذلك لإنشاء تجربة تلبي إحتياجات المستخدمين وتعطي إنطباع إيجابي عنها.
المصادر
- figma : difference between UI and UX
- coursera : UI VS UX design
- uxplanet : what is UI VS UX design and the difference
- interaction : UX design
- indeed : UI, UX designer
- dribbble : UI VS UX design
🤩 نحن نقدم خدمات التصميم للعديد من الأفراد والشركات
خدماتنا تشمل أغلب جوانب التصميم، مثل تصميم الشعارات و تصميم الهوية البصرية و تصميم المطبوعات و تصميم الميديا وغيرها الكثير.
