المقدمة
يعد التصميم الجرافيكي أداة قوية لتوصيل أفكارك للعملاء بصورة جذابة وجميلة، لكن لتحقيق هذا الهدف وضمان توصيل أفكارك للعميل بالتسلسل المرغوب، يجب عليك القيام بتصميمك بشكل استراتيجي ومدروس بدلاً من القيام به بشكل عشوائي يقوم على أحاسيسك فقط. لذا، لتحقيق هذا الهدف بالشكل الأمثل يتوجب عليك التأكد من استخدامك للتسلسل الهرمي في هذا التصميم بالشكل الصحيح، والذي يعد بدوره مبدأ مهم وأساسي من مبادئ التصميم الجرافيكي.
سنتعرف في هذا المقال على التسلسل الهرمي "Hierarchy" وأهميته، واستخدامات التسلسل الهرمي، وأبرز أنواعه وأساسياته، كما سنقدم لك أهم النصائح التي ستساعدك في إنشاء تسلسل هرمي جذاب ينقل رسالتك في التصميم بصورة واضحة وجميلة.
ما هو التسلسل الهرمي "Hierarchy" ؟
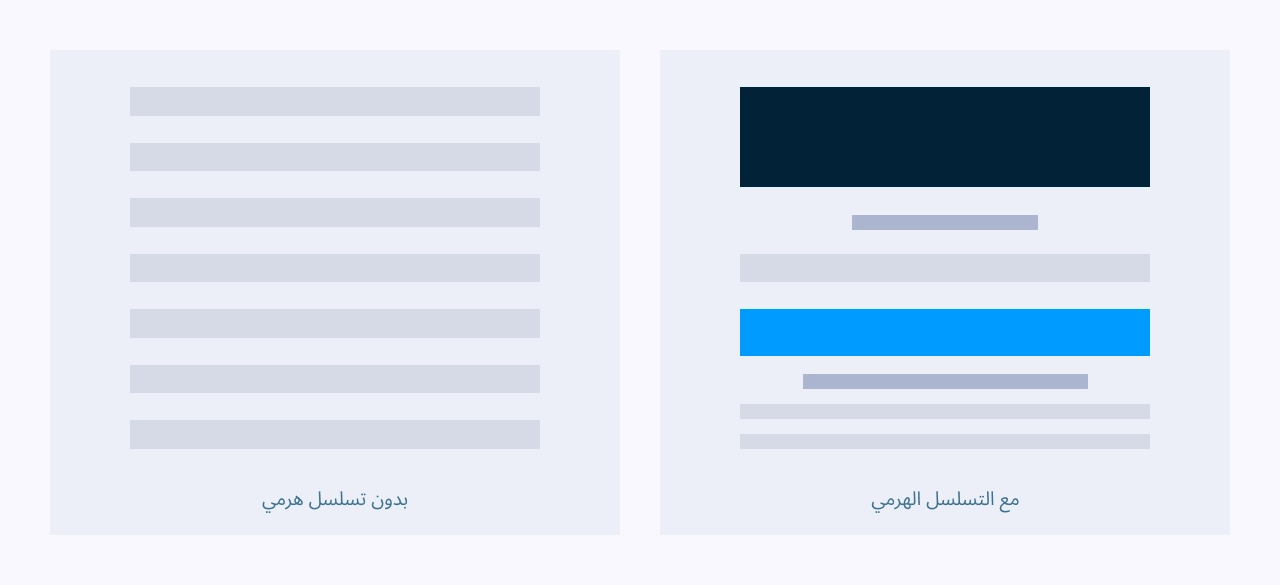
التسلسل الهرمي "Hierarchy" هو مبدأ مهم من مبادئ التصميم الجرافيكي، ويمكننا تعريفه بأنه ترتيب منتظم لعناصر التصميم بحيث نتمكن من إنشاء تسلسل هرمي واضح بهذه العناصر، حيث سيقوم هذا التسلسل الهرمي في توجيه عين المشاهد في التصميم في المكان الذي نريده، والتأكيد على العناصر الأكثر أهمية فيه، ثم الأقل أهمية ثم الأقل، وهكذا، وبذلك انت ترتب للمشاهد ما يجب أن يقرأه إلى أولاً وثانياً وثالثاً، كما أنه سيخلق شعور بالترتيب والتنسيق. ويمكننا تحقيق التسلسل الهرمي بأكثر من طريقة، كاستخدام التسلسل بالحجم أو باللون أو بالتباين أو بطريقة توزيع عناصر التصميم.

ما هي استخدامات التسلسل الهرمي ؟
إن استخدام التسلسل الهرمي لا يقتصر على بعض التصاميم الجرافيكية فقط، بل بإمكانك استخدامه في العديد من المجالات التي تتطلب ترتيب وتسلسل وتنسيق لمعلوماتك المعروضة، بحيث تضمن توجه أعين المشاهدين لها بالشكل المطلوب، ومن أهم هذه المجالات :
تصميم واجهات المستخدم
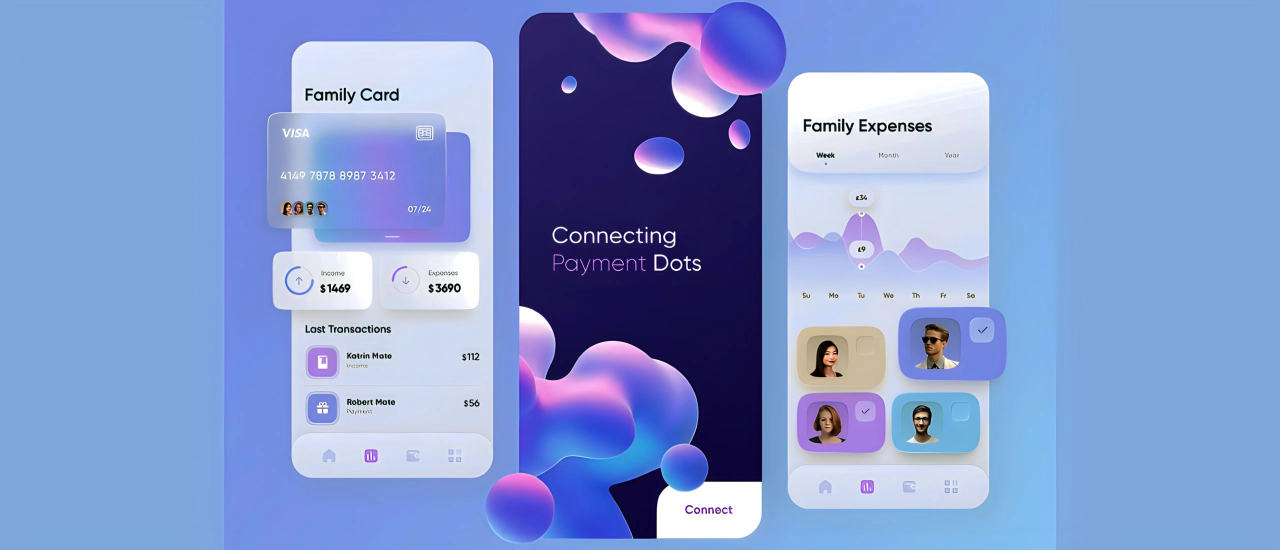
فمن المهم استخدام التسلسل الهرمي في تصميم واجهات المستخدم للمواقع والتطبيقات، وذلك لإنشاء تسلسل مرئي يساعد المستخدمين على فهم العلاقات بين العناصر المختلفة في الصفحة المعروضة. كما يستخدم التسلسل الهرمي لتنظيم محتوى الموقع أو التطبيق، وتحديد أولويات المعلومات لتوجيه المستخدمين للأزرار المهمة والأساسية أولاً، مما يساعدهم في العثور على ما يحتاجون إليه بسرعة وسهولة.

إن أغلب واجهات المستخدم في المواقع والتطبيقات الشهيرة أصبحت تستخدم إستراتيجية تسويق تدعى "CTA"، والتي هي إختصار "Call to Action"، وهي إستراتيجية تستخدم في تصميم واجهات المستخدم في مواقع الويب والتطبيقات لتشجيع الزائرين على إتخاذ إجراء معيّن. لتحقيق التسلسل الهرمي في هذه الإستراتيجية، يتم وضع CTA عادةً في نهاية الصفحة أو بمكان بارز في الصفحة، كإضافة زر أو رابط لمطالبة المستخدم بإتخاذ إجراء، كإجراء عملية شراء، أو ملئ نموذج، أو إنشاء حساب في الموقع، وهكذا.
تصميم المطبوعات "تصميم المنتجات التجارية"
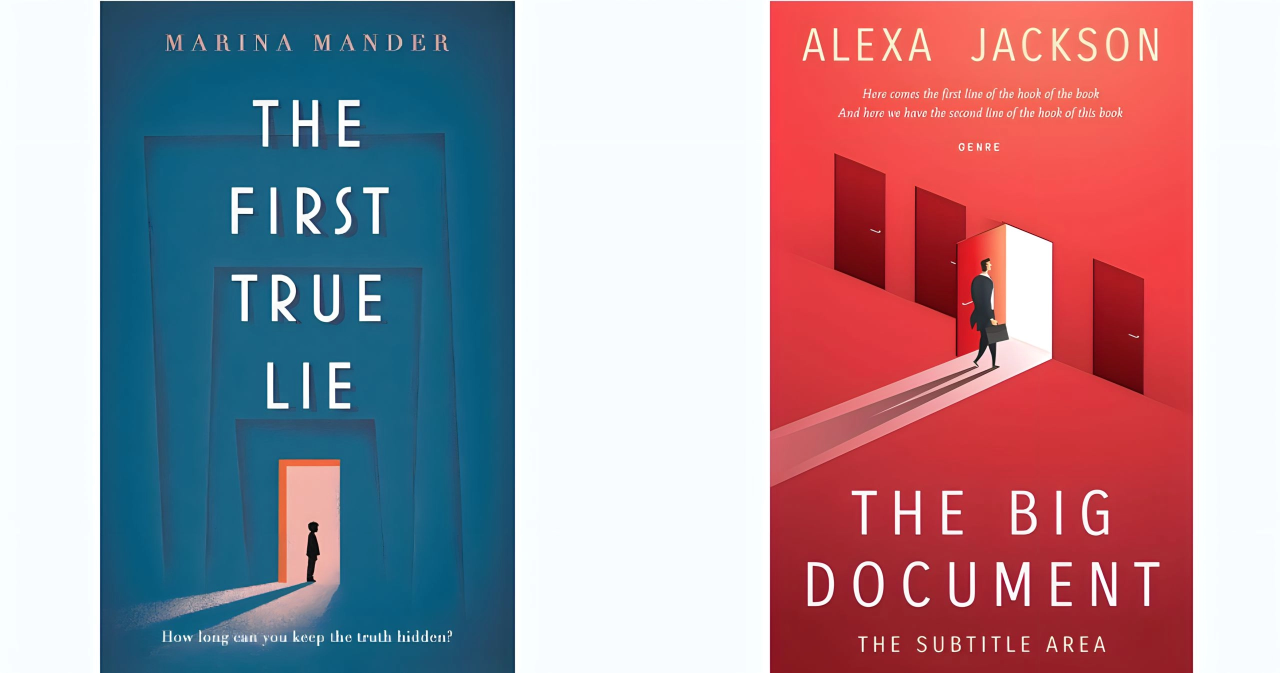
قد لا تخلو تصاميم المجلات والكتب والمنتجات التجارية من التسلسل الهرمي كذلك، حيث يؤدي التسلسل الهرمي لإنشاء تسلسل مرئي يوجه القارئ في هذا المحتوى المكتوب، كما يستخدم أيضاً للتأكيد على عناصر معينة كالعناوين الرئيسية ثم العناوين الفرعية ثم التعدادات النقطيّة، كما أنه يقود القارئ من قسم إلى آخر بشكل سلس ومتسلسل بوضوح.

تصميم العلامات التجارية والشعارات
يستخدم التسلسل الهرمي في العلامات التجارية والشعارات لتوجيه عين المشاهد، وتوصيل رسالة العلامة التجارية أو الإعلان أو الشعار، كما يمكن استخدامه للتأكيد على عناصر معينة أيضاً مع إلغاء التأكيد على العناصر الأخرى، كالتأكيد على اسم العلامة التجارية في الشعار مثلاً، كما يساعد استخدامه في الشعارات والإعلانات على إعطاء مظهر أكثر إحترافية.

ما هي أنواع التسلسل الهرمي ؟
لقد أظهرت الدراسات الحديثة أن الأشخاص يقومون أولاً بمسح الصفحة بصرياً للتعرف على ما إذا كانت المعلومات الموجودة في الصفحة تناسب اهتماماتهم أو لا قبل الالتزام بقراءتها. وغالباً تميل أنماط المسح هذه إلى شكلين هما :
F-Patterns
ينطبق نمط المسح هذا على الصفحات التقليدية والمقالات والكتب والمجلات ذات النصوص الكبيرة، حيث يقوم القارئ بأخذ نظرة عامة عن النصوص في الصفحة من الجانب الأيسر من الصفحة، ويبحث عن كلمات رئيسية مثيرة لإهتمامه، فإذا وجد هذه الكلمات التي يبحث عنها اتجه نحو اليمين بنفس الفقرة أو السطر، ثم ينزل لأسفل اليسار مرة أخرى وهكذا، لذا تبدو نتيجة المسح مشابهة لشكل الحرف F أو E، لكنها سميت بالحرف F. وفيما يخص النصوص باللغة العربية، فتطبّق نفس القاعدة تماماً ولكن بعد عكس شكل الحرف F.

كيف يمكنك الإستفادة من نمط المسح F ؟، ببساطة قم بمحاذاة معلوماتك المهمة وكلمات النص المفتاحية إلى اليسار (في بداية النص)، و استخدمها في العناوين الفرعية وبداية التعدادات النقطية في النص، وغيرها من الأماكن التي تجذب الإنتباه.
Z-Patterns
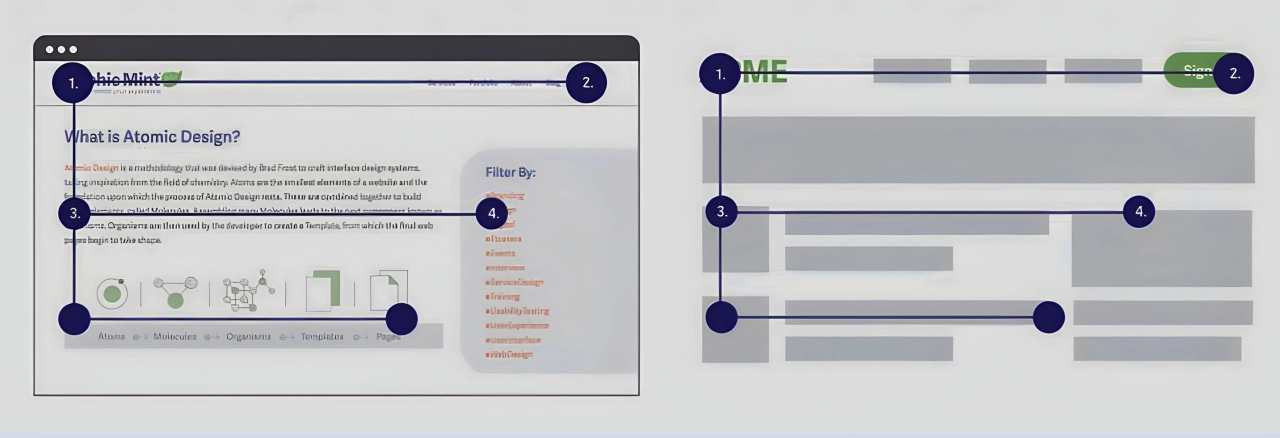
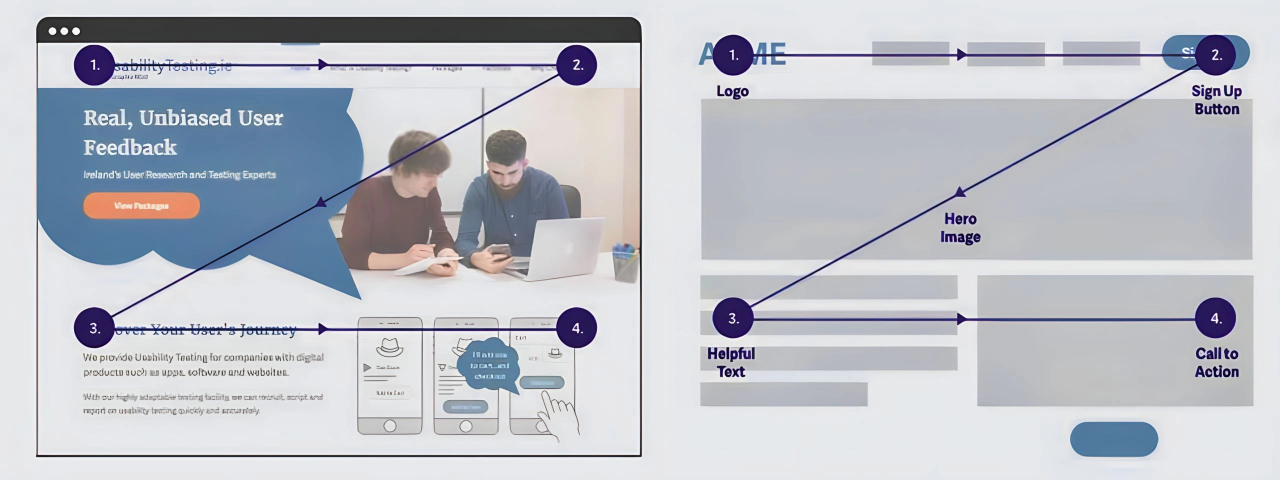
ينطبق نمط المسح هذا على مواقع الويب والإعلانات بشكل كبير، حيث لا يتم تقديم المعلومات المهمة في فقرات، فتقوم عين القارئ أولاً بمسح الجزء العلوي من الصفحة من اليسار إلى اليمين، باحثةً بذلك عن معلومات مهمة، ثم تتجه العين لأسفل الصفحة إلى الزاوية اليسرى المقابلة بشكل قُطري، ثم تتجه إلى اليمين كذلك، لذا تبدو نتيجة المسح مشابهة لشكل الحرف Z.

كيف يمكنك الإستفادة من نمط المسح Z ؟، عادةً ما ينشئ مصممو المواقع صفحاتهم لتتوافق مع هذا النمط من المسح، بحيث يضعون المعلومات المهمة في زوايا الصفحة ثم يوجهون المعلومات المهمة الأخرى على طول الشريطين العلوي والسفلي وربطهما قطرياً، على سبيل المثال، زر "تسجيل الدخول" غالباً ما يكون في أعلى اليمين، وزر قائمة الخدمات التي يقدمها الموقع تكون في أعلى اليسار، وهكذا.
ما هي أساسيات التسلسل الهرمي ؟
كما ذكرنا سابقاً، فإن التسلسل الهرمي هو أحد مبادئ وأساسيات التصميم الجرافيكي، وبالتالي فيجب على كل مصمم أن يتمكن من أساسيات التصميم ويتقنها بشكل جيد أولاً ليتمكن من إتقان التسلسل الهرمي بشكل صحيح، وذلك لأن التسلسل الهرمي يرتبط ارتباط وثيق بباقي الأساسيات والعناصر في التصميم، وأهم هذه الأساسيات بإختصار هي:
White Space
حيث ستساعد المساحة البيضاء أو "المساحة السلبية" على تمييز وإبراز عناصر معينة والتركيز عليها أكثر من غيرها في التصميم، كمان أنها تساهم بجعل التصميم يبدو بسيطاً وهادئاً وأقل فوضى، وبالتالي ستسمح للعين بتتبع عناصر التصميم بسلاسة ومرونة كبيرة.
Size
تحتوي العناصر الأكبر حجماً في الصفحة على وزن مرئي أكبر من غيرها من العناصر، وبالتالي ستحظى بإهتمام أكبر من العناصر الصغيرة، وبالتالي سيؤدي تحكمك الصحيح بأحجام العناصر وأشكالها لإنشاء تسلسل مرئي يوجه عين القارئ لهذه العناصر بالترتيب المطلوب.

Balance
إن مفهوم التوازن يعني موازنة جميع الأجزاء والعناصر وتوزيعها بشكل متناسق في المساحة المتوفرة للتصميم بشكل مناسب، فتوازن التصميم Design Balance هو أحد الخصائص الأساسية التي تلعب دوراً هاماً فى تحقيق التسلسل الهرمي، وذلك لأنه يعكس منظر مريح ومرتّب للعين كما أنه يجذب الناظر له عند رؤيته، فعندما يقوم المصمم بأي عمل فني سواءً كان توازن متماثل أو غير متماثل يستطيع أن المصمم حينها أن يبرز عناصر معينة بطريقة مرتبة أو حتى بطريقة عشوائية في بعض الأحيان وذلك دون كسر التسلسل الهرمي، ويمكن أن نرى ذلك في تصميم المواقع والعلامات التجارية والشعارات.
Color & Contrast
حيث أن الألوان الزاهية تلفت الإنتباه أكثر من الألوان الباهتة. كما يمكنك إبراز عنصر معين في التصميم من خلال استخدامك للألوان المتباينة بين العناصر وخلفية التصميم.
كما يمكنك استخدام التباين لتوضيح بعض العناصر في تصميمك وتمييزها عن العناصر الأخرى، فيكون التباين عبارة عن فرق بين عنصرين أو أكثر في التصميم، وقد يكون هذا الفرق في العناصر فاتحاً وداكناً، نحيفاً وسميكاً، صغيراً وكبيراً، لامعاً وباهتاً، وهكذا.
عوامل إضافية مهمة لإنشاء تسلسل هرمي قوي وجاذب
هناك العديد من المبادئ الأخرى في التسلسل الهرمي والتي ستحسن من تصميمك بشكل واضح في حال تطبيقها بالشكل الصحيح، أو على الأقل لا بد من مراعاتك لها أثناء إنشاء التسلسل الهرمي في تصميمك، وهذه العوامل هي:
Composition
إن التركيب أو التكوين عامل مهم للحصول على تسلسل هرمي قوي وجذاب، حيث أن جوهر التكوين وهدفه الأساسي يتمثل بترتيب العناصر في التصميم وتوزيعها بشكل ملفت للنظر. وقد يلجأ المصممون للعديد من التقنيات لإنشاء نقاط محورية في التصميم، ومن هذه التقنيات قاعدة الأثلاث، وقاعدة النسبة الذهبية، وغيرها من القواعد التي تساعد في إبراز عناصر معينة في التصميم والتركيز عليها أكثر من غيرها.
Spacing
التباعد: قم بتضمين مساحة بيضاء أو مساحة سلبية في التصميم. لا يجب أن تكون المساحة البيضاء بيضاء ؛ يجب أن يكون هناك مساحة فارغة حول عناصر تصميم منفصلة ، بحيث يبرز كل جزء. تحتاج العين إلى مساحة للتنقل بين نقاط الاتصال.
Typography
عند استخدامك للنص، تأكد من أن النص الأكبر يكون في الأعلى، ثم الخط الأصغر فالأصغر. واحرص على أن يكون خط النص الأساسي أصغر من خط العناوين الرئيسية والفرعية. وعلى الرغم من وجود عدد لا يحصى من الخطوط المختلفة، اختر خطاً يناسب العلامة التجارية او التصميم أو المنتج بحيث يكون واضح وسهل القراءة.
الخاتمة
تذكر عزيزي المصمم، أنه رغم جميع أساسيات وعوامل التسلسل الهرمي التي تحدثنا عنها، فإن استخدامك لعناصر معينة في التصميم قد تنسف تسلسلك بشكل كامل وبكل سهولة بحيث تجذب أنظار المشاهد إليها مباشرةً، على سبيل المثال كلمة تحذير بالخط الأحمر، أو كلمة تخفيضات أيضاً، وغيرها.
كما أنه لا يمكن تطبيق الأهمية المرئية على عدد كبير جداً من عناصر التصميم، وإلا فإن كل شيء سيصبح متساوياً، فكما تقول القاعدة "عندما يبرز كل شيء، لا شيء يبرز"، فالركن الأساسي للتسلسل الهرمي هو أنه يجب التأكيد على بعض العناصر، بينما يتراجع البعض الآخر.
في النهاية، وبعد أن تعلمنا كل ما يخص التسلسل الهرمي وطريقة تصميمه، أريدك أن تختبر فعالية التسلسل الهرمي الذي قمت بإنشائه، والتأكد مما إذا كان تسلسلك الهرمي يعمل بالطريقة التي تريدها، فما عليك سوى الجلوس قليلاً أمام شاشة الكمبيوتر والتحديق في تصميمك بحيث تتلاشى كل التفاصيل وترى التصميم بصورة عامة فقط، ثم اسأل نفسك: هل لا تزال عناصر التسلسل الهرمي بارزة وملفتة للنظر؟، هل هذا ما تريد أن ينظر إليه المشاهدون أولاً بالفعل؟ إذا كانت الإجابة نعم فتسلسلك الهرمي يعمل بصورة ممتازة إذاً.
المصادر
- masterclass : visual hierarchy
- invisionapp : visual hierarchy
- 99designs : 6 principles of visual hierarchy
- interaction : visual hierarchy
- canva : visual hierarchy
- wikipedia : Visual hierarchy
🤩 نحن نقدم خدمات التصميم للعديد من الأفراد والشركات
خدماتنا تشمل أغلب جوانب التصميم، مثل تصميم الشعارات و تصميم الهوية البصرية و تصميم المطبوعات و تصميم الميديا وغيرها الكثير.
