المقدمة
قد أصبح مجال التصميم الجرافيكي اليوم من أشهر المجالات نظراً لأهميته في التواصل من خلال التمثيل المرئي والإمتاع البصري، حيث يمكننا القول بأنه أصبح الرابط المرئي بين الشركات والعلامات التجارية والمنتجات من جهة، والمستهلك أو العميل من جهة أخرى، وذلك لإيصال رسالة ما بشكل جميل وفعّال.
في هذا المقال سنتعرف على أسس ومبادئ التصميم الجرافيكي Principles of Design ، والتي تعد معرفتها وإتقانها الخطوة الأولى لكل شخص يريد الدخول في عالم التصميم الجرافيكي.
ما هي مبادئ وأساسيات التصميم Principles of Design ؟
لكي تكون مصمم جرافيك محترف، لا بد أن تفهم وتتقن أساسيات ومبادئ التصميم علمياً وعملياً، فهي البداية الصحيحة لكل مبتدئ في مجال التصميم، بعد معرفة عناصر التصميم Design Elements طبعاً. وها هي أهم 7 مبادئ أساسية للفن الذي يتكون منه كلّ تصميم جرافيكي :
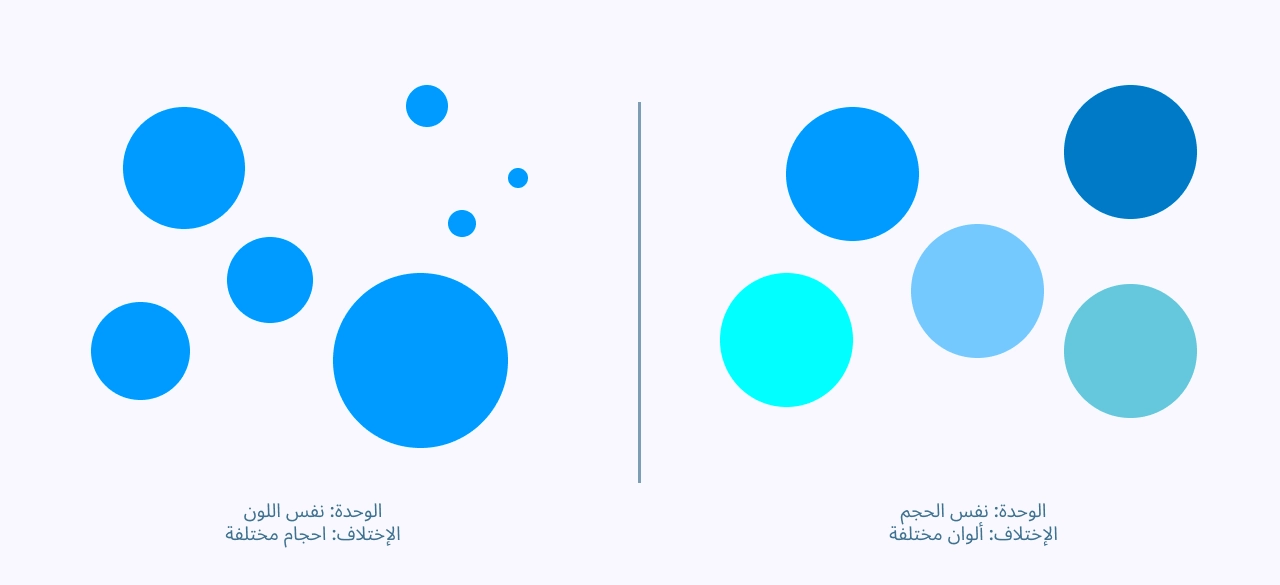
1. Unity
وهي شعور غير ملموس يمنح التصميم مظهر الوحدة، مما يضمن عدم وجود جزء واحد أكثر أهمية من الآخر في الصميم، ويعرّف أليكس وايت مؤلف كتاب "The Elements of Graphic Design" مفهوم الـ Unity بأن "تحقيق الوحدة المرئية هو الهدف الرئيسي لتصميم الجرافيك، وعندما تتفق جميع العناصر، يعتبر التصميم موحداً."، ويعد إستخدام عناصر التصميم لتطبيق الوحدة على عملك طريقة قوية لإحياء مفهوم العلامة التجارية، على سبيل المثال علامة تجارية رياضية مثل Nike أو Reebok لديها حملة تدريب مكثفة، قد يستخدمون خطوطاً كبيرة وجريئة وألواناً زاهية وصوراً عالية الأسلوب لإظهار مشاعر التدريب المكثفة على الوجه، وفي المقابل، قد تستخدم شركة مثل Casper لوحة ألوان أكثر خفوتاً مع نغمات بيضاء زاهية وخطوط فاتحة ومتجددة الهواء وذلك لمحاكاة نوم ليلي مريح.

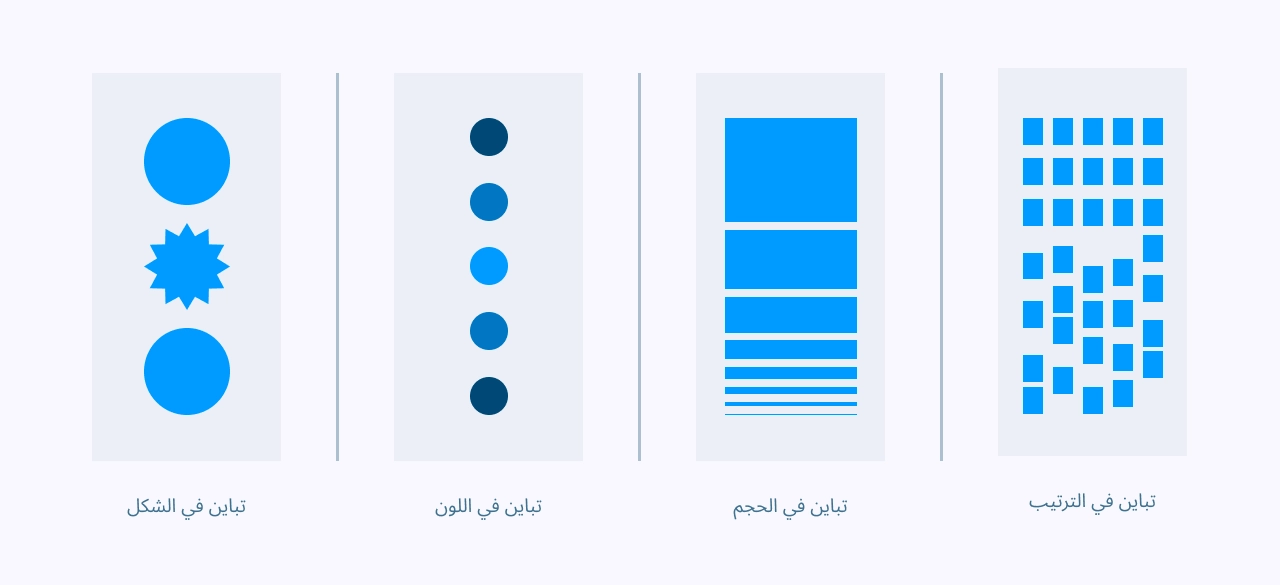
2. Contrast
يشار إلى الفرق بين عنصرين أو أكثر في التصميم على أنه التباين، وقد يكون هذا الفرق في العناصر فاتحاً وداكناً، نحيفاً وسميكاً، صغيراً وكبيراً، لامعاً وباهتاً، وهكذا. حيث يرتبط التباين بشكل شائع بقابلية القراءة والوضوح وإمكانية الوصول لعناصر معينة. فالتباين شبيه بالتسلسل الهرمي، حيث يجب أن يكون العنصر الأكثر أهمية في التصميم هو الأكثر تبايناً. ويميل الناس بشكل عام إلى التباين، فهو طريقة رائعة لجذب الانتباه والتحكم في التدفق البصري. وكمثال على ذلك إن كنت ترغب بتصميم يستند إلى نص عالي التباين يمكنك استخدام نص أسود على خلفية بيضاء، أما لخفض التباين فيمكنك استخدام نص رمادي على خلفية بيضاء. لكن هذا لا يعني انه لايمكنك استخدام باقي الألوان، بل المقصد هو ان التباين اللوني العالي هو لون فاتح فوق لون غامق أو العكس.
ويمكنك إستخدام أداة فحص التباين اللوني والتي ستعمل بدورها على فحص ألوان تصميمك وتقدير نسبة التباين الخاصة بها بشكل دقيق.

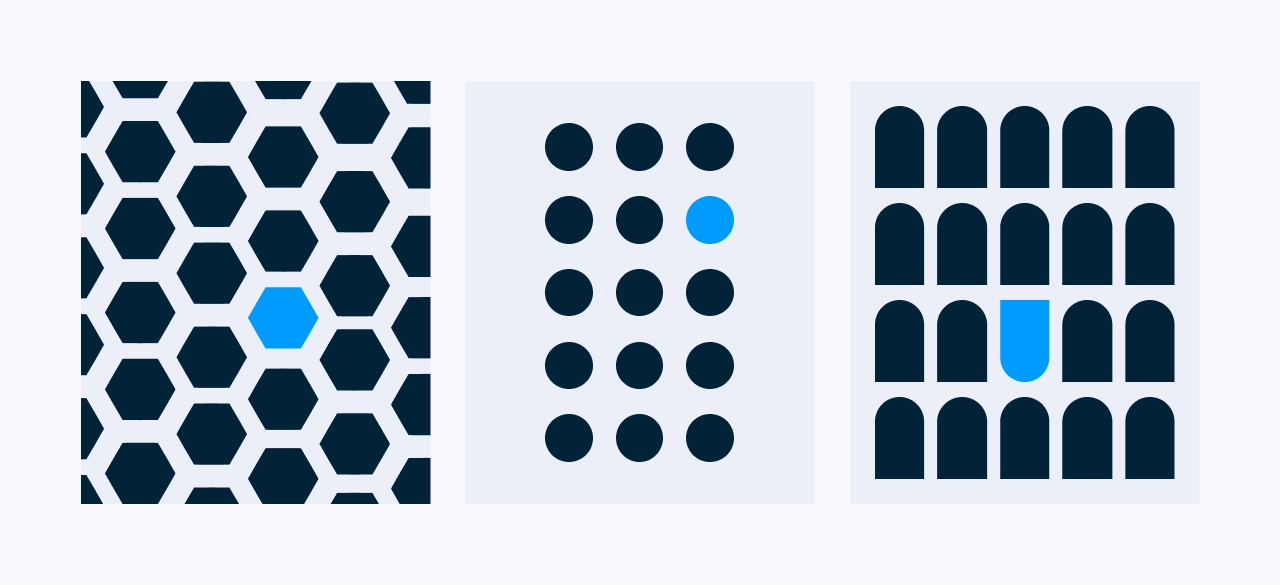
3. Emphasis
حيث يمكن إنشاء التركيز والتأكيد من خلال الحجم أو الوزن أو الموضع أو اللون أو الشكل أو الأسلوب، ويشار إلى Emphasis أحياناً بإسم الهيمنة أيضاً، فقد يبدو التركيز مشابهاً للتباين، لكنه ليس تشابهاً تاماً، فالتباين يمثل الاختلاف بين شيئين كما ذكرنا سابقاً، أما التركيز يمثل تأثير عنصر واحد في التصميم نفسه، ليجعل الأمر أكثر جاذبية له. ويمكنك استخدام التباين لدعم التركيز على عنصر معين على سبيل المثال وضع كرة سوداء صلبة على خلفية بيضاء. هذا تباين كبير مع تركيز، حيث سيتم توجيه عين المشاهد مباشرة إلى الشكل الثقيل. ويؤدي إضافة التركيز إلى عنصر ما إلى إنشاء نقطة محورية تجذب انتباه الناظر، بحيث يجب أن يكون هذا المكان هو المكان الذي تريد أن ينظر إليه المشاهد أولاً.

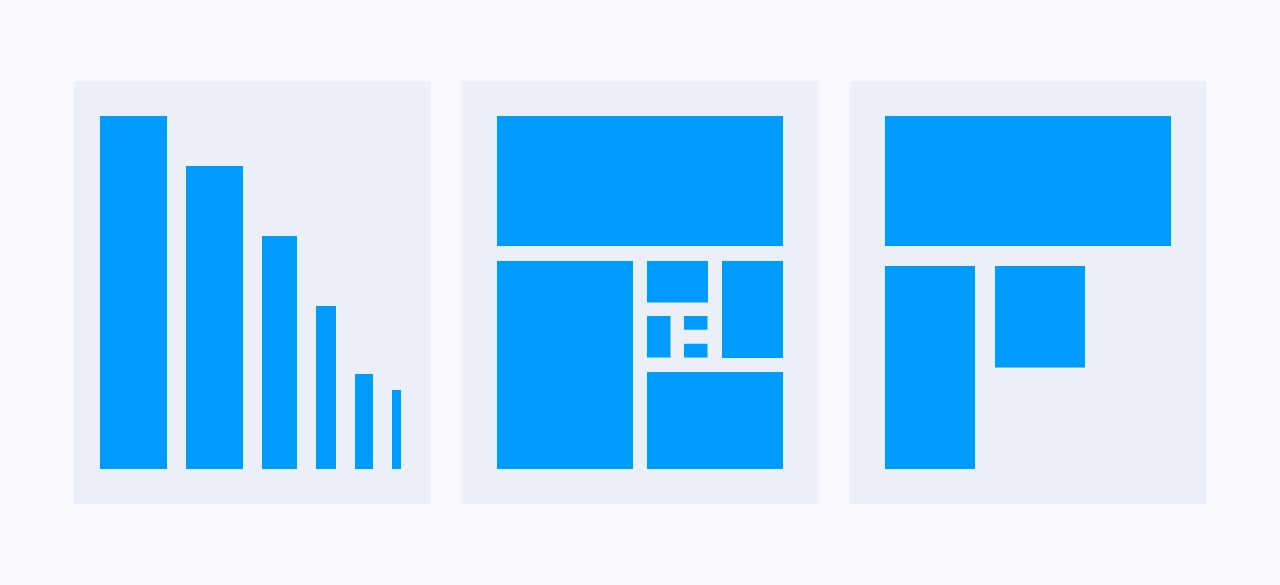
4. Balance
إن مفهوم التوازن هو لا يعني موازنة عنصر أو شكل واحد فقط في التصميم، إنما موازنة جميع الأجزاء والعناصر وتوزيعها بشكل متناسق في المساحة المتوفرة للتصميم بشكل مناسب، فتوازن التصميم Design Balance هو أحد الخصائص الأساسية التي تلعب دوراً هاماً فى تقييم العمل الفني المصمم وتحقيق نوع من الأريحية لعين الناظر والإنجذاب له عند رؤيته، فعندما يقوم المصمم بأي عمل فني، يجب أن ينقل للمشاهد الإحساس بالإستقرار والإتزان من خلال توازن العناصر والألوان في تصميمه أيضاً. للتوازن أنواع كثيرة ولكن أشهرها :
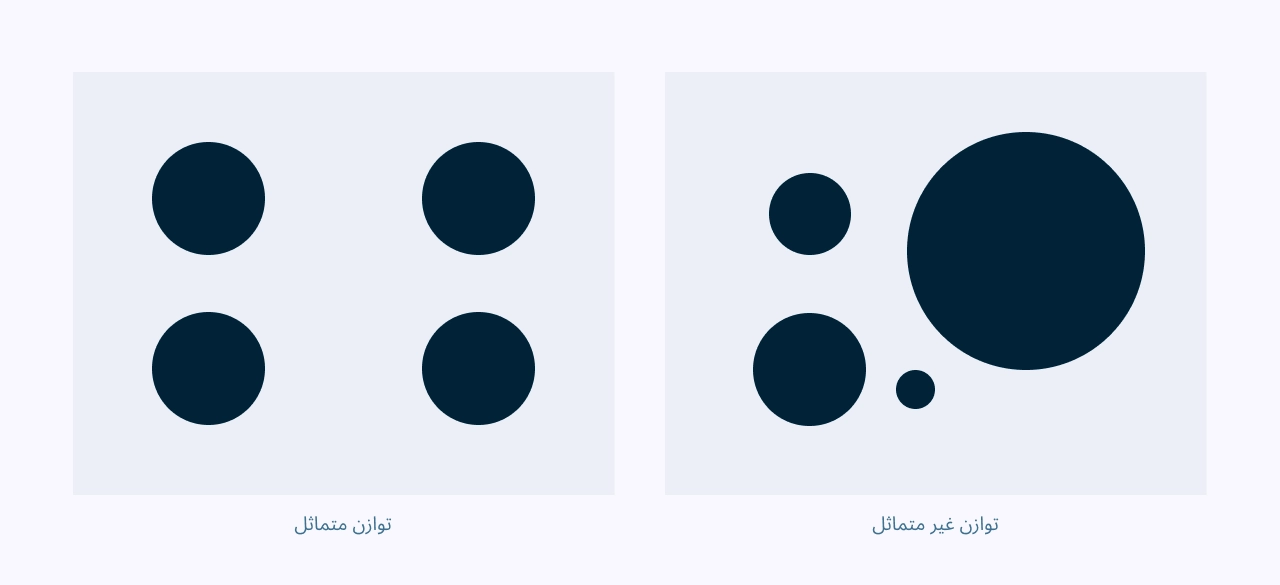
Symmetrical Balance
التوازن المتماثل أو المتناظر وهو أبسط أنواع التوازن البصري، حيث تتوزع فيه عناصر التصميم بالتساوي على جانبي المحور الإفتراضي الأوسط الذي تضعه العين، العناصر التي على يمين التصميم تكرر مثلها على يسار التصميم تماماً وبالتالي يصبح الميزان البصري متعادل، قد لا يعتمد هذا التوازن على الإبداع كثيراً ولا يعتمد أيضاً على حساب الوزن البصري لكل عنصر من عناصر التصميم.
Asymmetrical Balance
على عكس التوازن المتماثل، فإن الـ Asymmetry يعتمد بشكل كبير على الوزن البصري لكل عنصر من عناصر التصميم وفقاً لمعايير مثل اللون، الحجم، التباين، وغيرها، وبالتالي فإن الـ Asymmetry يتيح المجال أمام إبداع المصمم في تصميم الصور أو واجهات المستخدم ومواقع الويب، ليوزع العناصر كما يريد مع مراعاة وزنها البصري بحيث لا ينتج تصميماً غير مريح أو مزعج بصرياً.

5. Scale
المقياس والنسبة وهي تمثل الإنسجام بين عنصرين أو أكثر في التصميم، لا سيما حجمها ومقياسها، أي عندما تكون الأشياء "متناسبة" ، فهذا يعني أن هناك تنسيقاً بينها يجعل التصميم يبدو رائعاً ومبهجاً من الناحية الجمالية، على سبيل المثال، عندما تقرأ منشور مدونة فإنك تتوقع أن تكون العناوين أكبر من النص الأساسي بنسبة معينة.

6. Repetition
يشير التكرار إلى تكرار عنصر خلال تصميمك، كاستخدام خط معين، أو لون معين أو شكل معين، وذلك لكي تصنع هوية بصرية للعلامة التجارية أو المنتج الذي يمثله التصميم، فالتكرار مهم جداً لأنه يجعل التصميم متماسكاً بصرياً وجذاباً، كما أنه يُسهّل تذكر العميل لشعار الشركة أو هويتها البصرية، لأن استخدام مبدأ التكرار سواء في الخطوط أو الألوان أو الأشكال داخل التصميم الواحد سيُجنبّك العشوائية وتعقيد التصميم، على سبيل المثال، بدلاً من أن تضع في تصميمك عدة أشكال هندسية كالمربعات والدوائر والمثلثات، يجب عليك الإكتفاء بتكرار شكل المربع مثلاً فقط، والتركيز أكثر على المحتوى، لتصميم أكثر تنسيقاً وراحةً للعين والعقل.

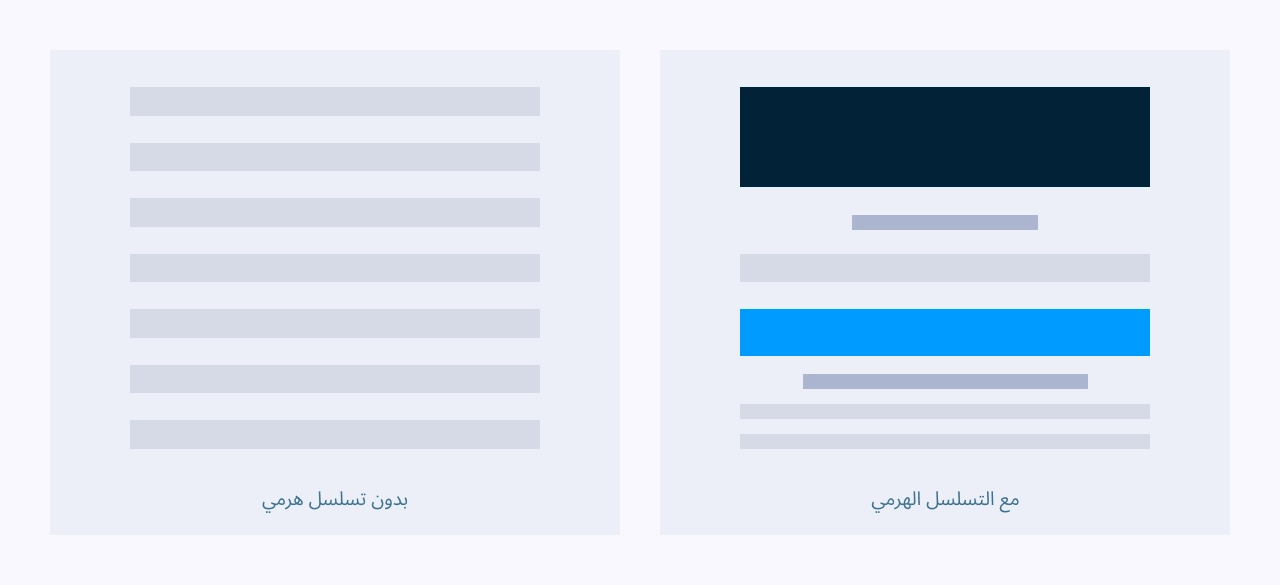
7. Hierarchy
التسلسل الهرمي مهم جداّ في التصميم، لأنه يوجه عيون المشاهد في الإتجاه الذي تريده، حيث أن مع التسلسل الهرمي تتمثل مسؤوليتك الأساسية في ضبط نغمة جذب الإنتباه، بحيث سيظهر العنوان الرئيسي أولاً، والعناوين الفرعية ثانياً، والعلامات النجمية لاحقاً، وبذلك انت ترتب للمشاهد ما يجب أن يقرأه إلى أولاً، وثانياً، وثالثاً، وهكذا.

هل يمكن كسر مبادئ وقواعد التصميم ؟
لكل قاعدة هناك استثناءات، وقواعد فن التصميم الجرافيكي كذلك، فهناك الكثير من الفنانين والمصممين المحترفين يقوموا بكسر بعض هذه القواعد في تصميماتهم، وهذا لا يعني إطلاقاً أن التصميم سيكون غير ناجح، فبعد أن يتقن المصمم أساسيات ومبادئ التصميم الجرافيكي ويحترفها يستطيع أن يكسر بعض القواعد ويبتكر بعض الأساليب ويبدع في التصميم حسب خبرته في هذا المجال.
الخاتمة
تذكر عزيزي المصمم أن هذه الأسس والمبادئ هي نتاج خبرات تراكمية تطورت مع مرور الوقت، وأن هذه المبادئ يجب أن تخضع لشعور وإحساس المصمم نفسه، حيث ينمو هذا التقدير بالممارسة المستمرة والتأمل العميق في تصاميم المحترفين، فهذه أفضل الطرق لصقل مهاراتك في التصميم.
المصادر
- invisionapp : principles of design
- 99designs : principles of design
- adobe : 8 basic design principles to help you create better graphics
- paperform : principles of design
- dribbble : principles of design
🤩 نحن نقدم خدمات التصميم للعديد من الأفراد والشركات
خدماتنا تشمل أغلب جوانب التصميم، مثل تصميم الشعارات و تصميم الهوية البصرية و تصميم المطبوعات و تصميم الميديا وغيرها الكثير.
