المقدمة
إذا توقفنا للحظة ونظرنا إلي أي تصميم أو لوحة فنية، لا بدّ من أن نلاحظ وجود مساحة تشغلها عناصر التصميم ومساحات أخرى فارغة قد تكون محيطة بعناصر التصميم أو قد تكون موجودة ما بين عناصر التصميم، وقد لا يلاحظ البعض أو لا يولي أهمية لهذه المساحة ظناً منه أنها لا تملك تأثيراً هاماً على اللوحة الفنية أو التصميم، وذلك يُعد خطأً فادحاً.
في هذا المقال سنعرف ما هي المساحة الإيجابية وما هي المساحة السلبية، كما سنتعلم كيفية إستخدامهما بطريقة صحيحة في التصميم مع معرفة أهمية استخدامها وتأثيرها على التصميم.
ما هي المساحة الإيجابية (Positive Space) ؟
المساحة الإيجابية (Positive Space) هو مصطلح يُستخدم للإشارة إلى العناصر الأساسية في التصميم والتي تجذب إهتمام وتركيز الناظر، وغالباً ما تكون هذه العناصر هي التي تحمل الفكرة الأساسية او الموضوع الأساسي لهذا التصميم أو العمل الفنّي، أو بمعنى آخر هي الغرض الأساسي الذي قمنا بعمل هذا التصميم من أجل إيصاله.
على سبيل المثال ممكن أن تكون المساحة الإيجابية عبارة عن نصوص أو عناصر تصميم أو شعارات أو أشخاص أو أياً كان.

ما هي المساحة السلبية (Negative Space) ؟
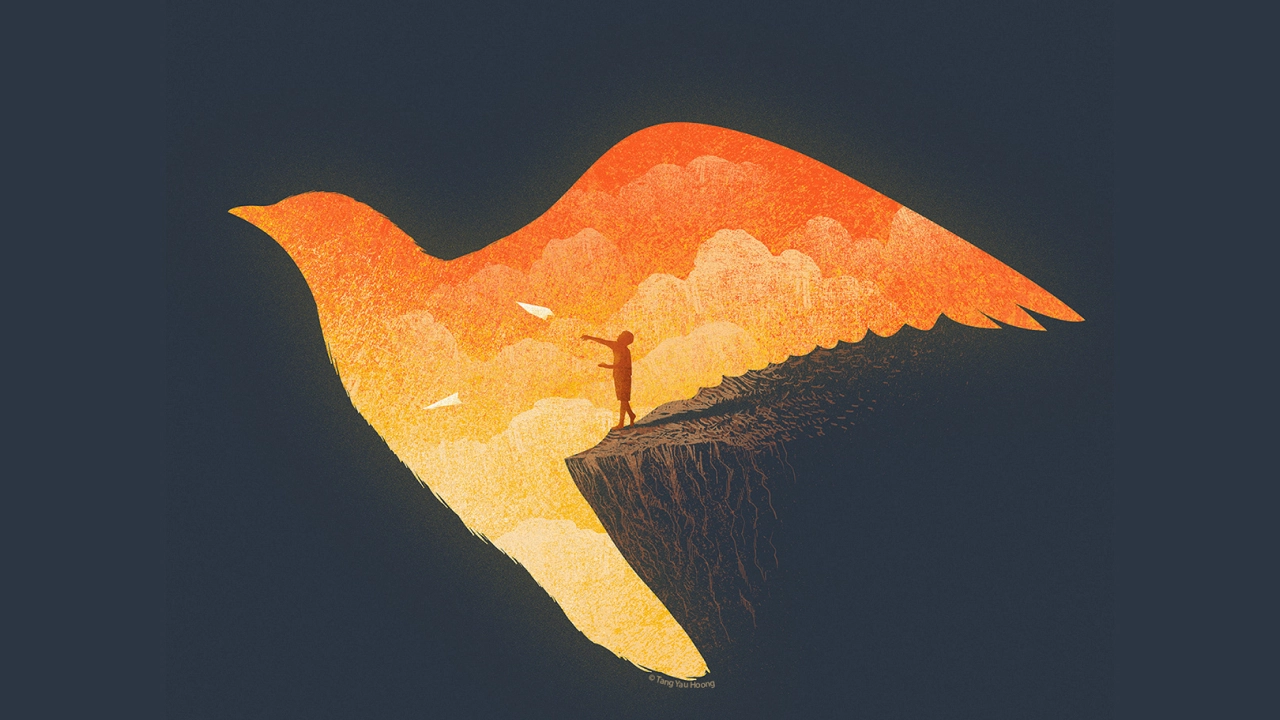
المساحة السلبية (Negative Space) هو مصطلح يُستخدم لوصف المساحة المحيطة بالتصميم أو العمل الفنّي، حيث عادةً ما تكون المساحة السلبية أو كما تسمى أيضاً بـ المساحة البيضاء (White Space) ك خلفية فارغة وخالية من التفاصيل وذلك لتبسيط الصورة والمساهمة بالتركيز على الموضوع الأساسي فقط (المساحة الإيجابية).
كما هو موضح في الصورة أدناه، يمكننا تمييز المساحة السلبية بديهياً والتي تمثل اللون الموحد في الخلفية وسماعات الرأس، أما رأس وعنق الطفل وما بداخلهما هي ما تمثل المساحة الإيجابية، كما يمكننا ملاحظة الإنسجام الرائع ما بين المساحتين.

ما أهمية المساحة السلبية في التصميم ؟
قد يظن البعض أن المساحة السلبية في التصميم لا تملك أهمية كبيرة بل ما يهم هو المساحة الإيجابية كعناصر التصميم وغيرها فقط، لكن دعنا نفكر بالأمر بطريقة مختلفة، عندما نقوم بعمل حمية غذائية، ما نأكله من طعام صحي مهم، لكن ما لا نقوم بأكله بنفس الأهمية كذلك، فإن قمنا بتناول الطعام الصحي وغير الصحي لن نحصل على نتائج وبالتالي لا بد من موازنة الأمرين للحصول على نتيجة مذهلة، وهذا المثال ينعكس تماماً على المساحة السلبية وأهمية موازنتها في التصميم للحصول على نتائج أفضل مثل:
1. زيادة التركيز
حيث تقوم المساحات البيضاء بجذب تركيز المستخدمين إلى عناصر معيّنة في التصميم والتي تكون عادةً العناصر الأكثر أهمية، فالعناصر التي تكون محاطة بمساحة بيضاء أو سلبية تتوجّه لها أعين وانتباه الناظرين بشكل تلقائي وبشكل أفضل مما إذا كانت محاطة هذه العناصر الأساسية بعناصر غير مهمة وبالتالي تؤدي إلى تشتيت الناظر.

2. الوضوح وتحسين القراءة
وهذه الأهمية شائعة جداً في مجالات الطباعة والمستندات والنصوص وغيرها، حيث توفر المساحة البيضاء وسادة مناسبة للنصوص فتؤدي بذلك إلى فصل كتل النصوص عن بعضها وتشكّل تباين ووضوح عالي يجعل المحتوى أكثر قابلية للقراءة والفهم ويجعل التصميم أكثر وضوحاً بصورة عامة.

3. تنظيم المحتوى بتصميم أكثر بساطة
لقد تحدثنا في مقالنا فن البساطة عن أهمية البساطة في التصميم وذكرنا أن المساحة البيضاء هي إحدى مبادئ البساطة، إذ تقوم المساحة السلبية أو البيضاء بنقل معظم المفاهيم والأفكار المهمة في التصميم بطريقة منظمة ومرتبة بأقل قدر من الفوضى والتشتيت من العناصر غير المهمة، وبالتالي هذا سيفسح المجال لترتيب العناصر بشكل صحيح وأنيق وملفت للنظر.

4. تنسيق النصوص
والمقصود بتنسيق النصوص هنا هو تطبيق هوامش مناسبة ومسافات واسعة نوعاً ما بين الفقرات والأسطر، وبذلك ستتشكل لدينا كتل من الفقرات لتجميع كل حزمة من الأفكار مع بعضها البعض. ومن أساليب المسافة البيضاء المستخدمة في النصوص أيضاً، هي زيادة التباعد ما بين أحرف العناوين الرئيسية أو العناوين الفرعية، وذلك للفت الإنتباه بشكل أكبر لتلك العناوين.

كيف أستخدم المساحة السلبية في التصميم ؟
بعد أن عرفنا أهمية المساحة السلبية أو البيضاء، يجب أن نتعلم مبادئ وطرق استخدامها في التصميم، فعند استخدامنا للمساحة السلبية في التصميم بطريقة صحيحة ومتّزنة مع المساحة الإيجابية سيؤدي ذلك حتماً إلى نتائج مذهلة وبالتالي جودة تصميم أفضل. وتلك المبادئ هي:
1. التناغم - Rhythm
إن استخدامك لإيقاع أو تناغم معين في التصميم ما بين المساحة الإيجابية والسلبية سيعطي الناظر إحساساً بإنسجام التصميم وتماسكه مع بعضه، وقد يتمكن المصمم المميز بعمل هذا التناغم بأنماط كثيرة لا بنمط واحد واحد، على سبيل المثال كالتبديل والعكس ما بين المساحة الإيجابية والسلبية في التصميم والحصول على تصميم متماسك ومميز.

2. التوازن - Balance
تعمل المساحة السلبية في التصميم على موازنة المساحة الإيجابية بحيث تكون عناصر المساحة الإيجابية منظمة ومرتبة بشكل متوازن وبالتالي سيعطي هذا تصميم غير مُشتِّت أو مربك لعين الناظر. فالمساحة الإيجابية ستكون منطقة مزدحمة بالعناصر والمعلومات، بينما المساحة السلبية هي منطقة هادئة وفارغة. لذا من هنا تنطلق أهمية استخدام التوازن.

3. التناظر - Symmetry
عند قيامك بتوزيع العناصر بشكل متناظر أو بأبعاد متساوية عن بعضها سيحقق هذا توازن بصري رائع وبالتالي ستأخذ كلاً من المساحة السلبية والإيجابية دورها بالشكل المناسب.
لكن القيام بتحقيق التناظر بشكل صحيح ودقيق ومتوازن ليس بالأمر السهل فهو يُقسم إلى عدّة أنواع لكلٍ منها نمط وأساسيات معيّنة. قم بمراجعنا مقالنا السابق لتتمكن من معرفة أنواع التوازن والتناظر ومبادئ إستخدامهما.

4. الإلتزام بالتسلسل الهرمي
إن قمت بتطبيق التسلسل الهرمي بشكل صحيح سيؤدي ذلك إلى ترتيب العناصر بشكل جيد وتحديد موضعها بالشكل المناسب وبالتالي ستتشكل لديك مساحة بيضاء أو سلبية تساهم في زيادة فعاليّة التسلسل الهرمي من خلال توجيه عيون المشاهد إلى المساحة الإيجابية أو أجزاء التصميم الهامّة.

5. الإلتزام بمبادئ البساطة
لقد ذكرنا في الفقرات السابقة أن استخدامك للمساحة السلبية في التصميم بشكل صحيح ستكون نتيجته تصميم بسيط ومرتّب، والعكس صحيح تماماً، فالمساحة السلبية والبساطة هما وجهان لعملة واحدة وبالتالي من الصعب جداً تطبيق إحداهما دون الإلتزام بمبادئ الآخر ، فعند التزامك بمبادئ فن البساطة من حيث جعل المساحة الإيجابية تحوي العناصر والمعلومات الأساسية فقط والإبتعاد عن ما هو غير ضروري أو ما يمكن الإستغناء عنه دون أن تتأثر الفكرة العامة للتصميم سيحقق لك مساحة سلبية جيدة ومساحة إيجابية مُلفتة وواضحة ومتماسكة بكل تأكيد.

6. المساحة البيضاء لا تعني التقيّد باللون الأبيض
يجب الإنتباه إلى أن المساحة السلبية أو البيضاء لا تعني بالضرورة إستخدام اللون الأبيض فقط أو إستخدام لون معيّن في كامل الخلفية، فيمكن أن تكون المساحة السلبية أيّة لون أو تدرّج أو نقش أو زخرفة أو حتى صورة في الخلفية على شرط التأكد من أنها تعمل على إبراز العناصر والمحتوى في التصميم.

الخاتمة
إن تعلّم القليل من اللمسات والمهارات قد تفرق كثيراً في مجال التصميم الجرافيكي وتميّز المصمم المحترف عن المصمم غير المحترف، لذا لا بدّ لك كمصمم من الإلمام بأدق هذه المهارات والتفاصيل والتي قد تكون ملحوظة من قبل الجمهور أو حتى غير ملحوظة والتي قد يظنها البعض لا تملك تأثيراً على التصميم، كالمساحة السلبية وغيرها.
المصادر
- masterclass : positive and negative space
- studiobinder : what is positive and negative space in art
- Adobe : negative space photography
- medium : negative vs positive, ho to use space to create seamless design compositions
- creativebloq : art negative space
- wikipedia : Negative space
🤩 نحن نقدم خدمات التصميم للعديد من الأفراد والشركات
خدماتنا تشمل أغلب جوانب التصميم، مثل تصميم الشعارات و تصميم الهوية البصرية و تصميم المطبوعات و تصميم الميديا وغيرها الكثير.
