المقدمة
يُعد مجال تصميم تجربة المستخدم UX من المجالات الشهيرة اليوم نظراً لإحتياج سوق العمل بشكل متزايد لمصممي تجربة المستخدم UX وواجهة المستخدم UI. وبعد أن قمنا بتوضيح الفرق فيما بينهما بمقالٍ سابق، سنشرح في هذا المقال البسيط 10 قواعد وقوانين تعتبر من أساسيات تصميم تجربة المستخدم.
ما هي تجربة المستخدم UX ؟
تجربة المستخدم "User Experience" أو كما تُعرف بالإختصار "UX" هو مصطلح يمثّل التجربة العامة التي يتمتع بها المستخدمون أثناء تفاعلهم مع تطبيق أو موقع ويب أو أيّ نظام برمجي آخر، بحيث تشمل تجربة المستخدم جميع جوانب تفاعل المستخدم، بما في ذلك مدى سهولة أو صعوبة إستخدامه، ومدى تلبية إحتياجات المستخدمين وتوقعاتهم وما إلى ذلك.
وبذلك يجب أن يقوم مصممو تجربة المستخدم بتصميم المنتجات والخدمات مع التأكيد على أهمية وضع إحتياجات المستخدم في عين الإعتبار بالدرجة الأولى، مع التأكد من أن تكون التجربة مُحسَّنة للحصول على سهولة الإستخدام وتحقيق أقصى قدر من الرضا. بالتالي يتطلب ذلك إجراء أكثر من بحث عن عدة أمور كطبيعة المستخدمين أو الشريحة المستهدفة، ودراسة العامل النفسي، وإستخدام سيكولوجية الألوان في تصميم هذه التجربة، وإنشاء شخصيات وسيناريوهات عديدة تمثل المُستخدم، وتطوير إطارات ونماذج أولية، ثم إختبار التصميمات وتحسينها بناءً على ملاحظات المستخدمين وآرائهم.

وبذلك، فإن الإهتمام بتصميم تجربة المستخدم UX بشكل جيد سيؤدي إلى زيادة مشاركة المستخدم وتفاعله، وبالتالي نجاح تلك الأعمال من خلال هذا المنتج أو الخدمة التي يجدها المستخدمون مفيدة وسهلة الإستخدام وممتعة للتفاعل معها.
أهم 10 قواعد في تصميم تجربة المستخدم UX
كأي نوع آخر من التصميم، يعتمد تصميم تجربة المستخدم على قواعد وقوانين وتأثيرات يجب على كل مُصمم أن يضعها في حسبانه عند تصميمه لتجربة المستخدم ليخرج بأفضل النتائج، ومن أهم تلك القوانين:
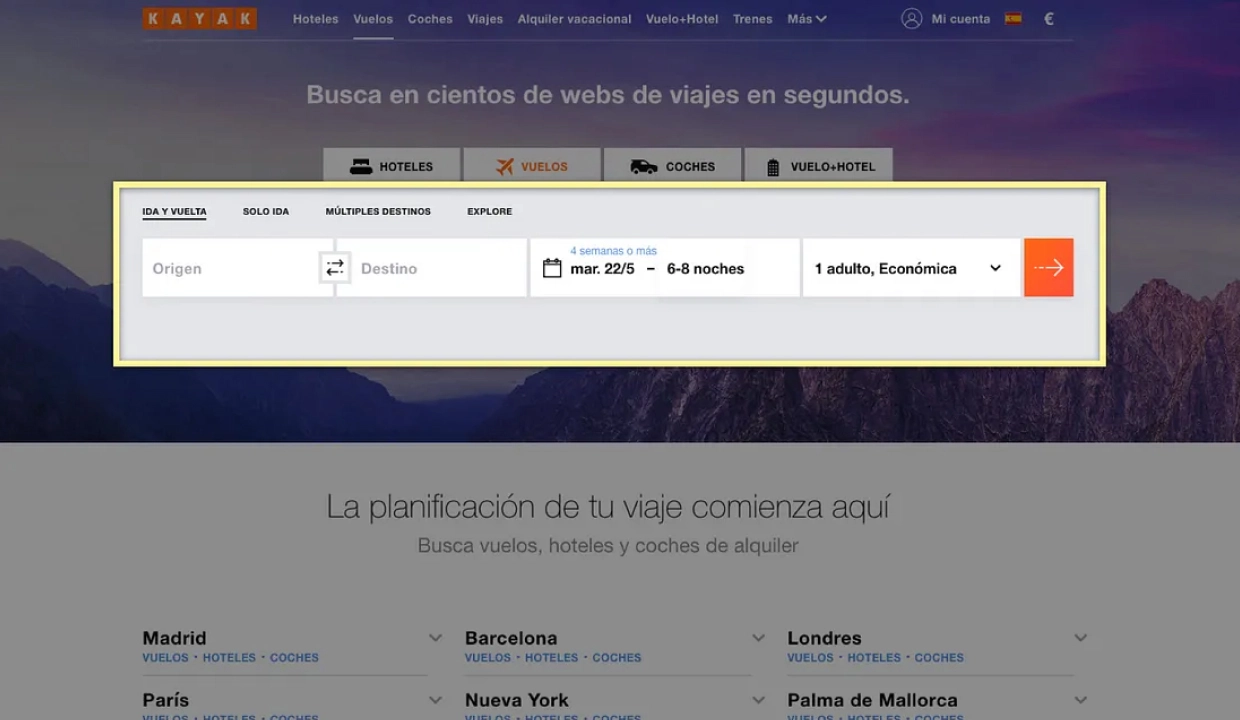
1. Fitts’s Law
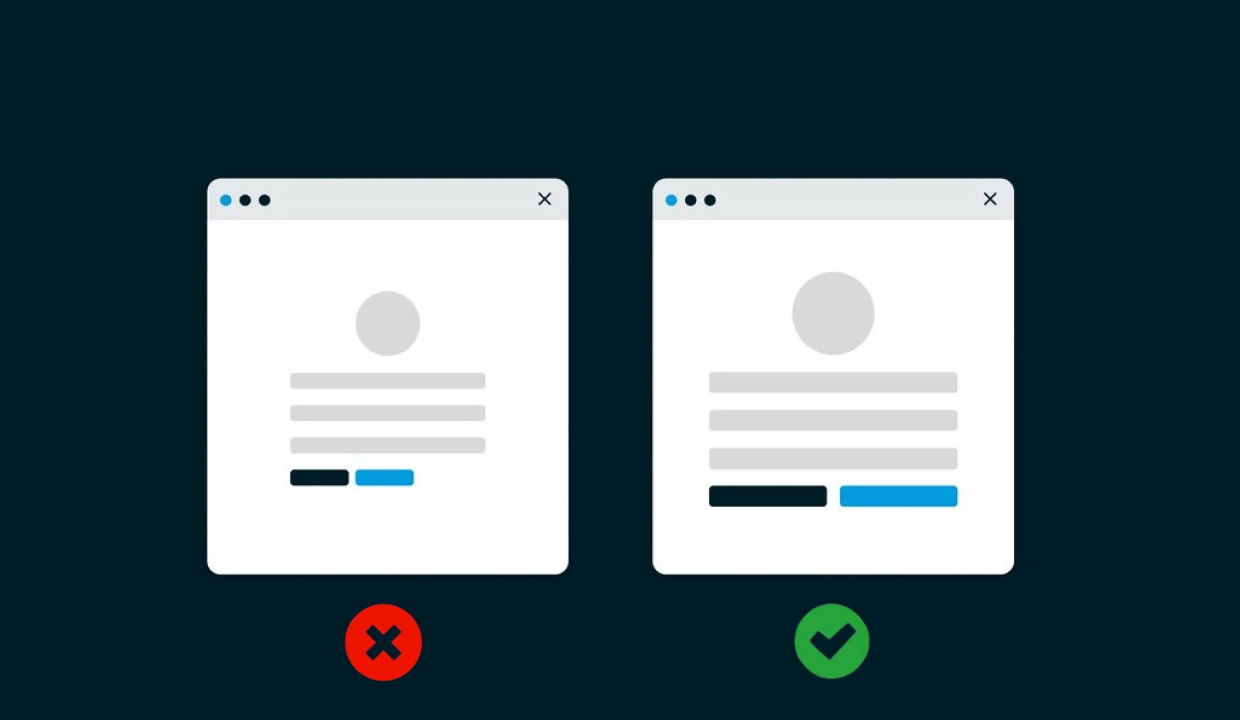
سُميّ هذا القانون بهذا الاسم استناداً إلى عالم النفس "Paul Fitts" الذي أنشَأَ هذا القانون، والذي يَنص ببساطة على تأكُّد المصمم دائماً من سهولة وصول المستخدم للإجراء المطلوب أو "الهدف"، وذلك من خلال تقليل المسافة التي يتعيّن على المستخدم قطعها للوصول للهدف، أو زيادة حجم العنصر الهدف وذلك بهدف إبرازه بشكلٍ أكبر. وبالتالي فكلّما ازداد حجم عنصر معيّن —ك زر الإشتراك على سبيل المثال— وكان قريباً من مؤشّر "الماوس" للمستخدم ولا يحتاج لخطواتٍ عدّة أو يستغرق وقتاً، سيؤدي ذلك لزيادة احتمالية تفاعل المستخدم والقيام بهذا الإجراء.

2. Hick’s Law
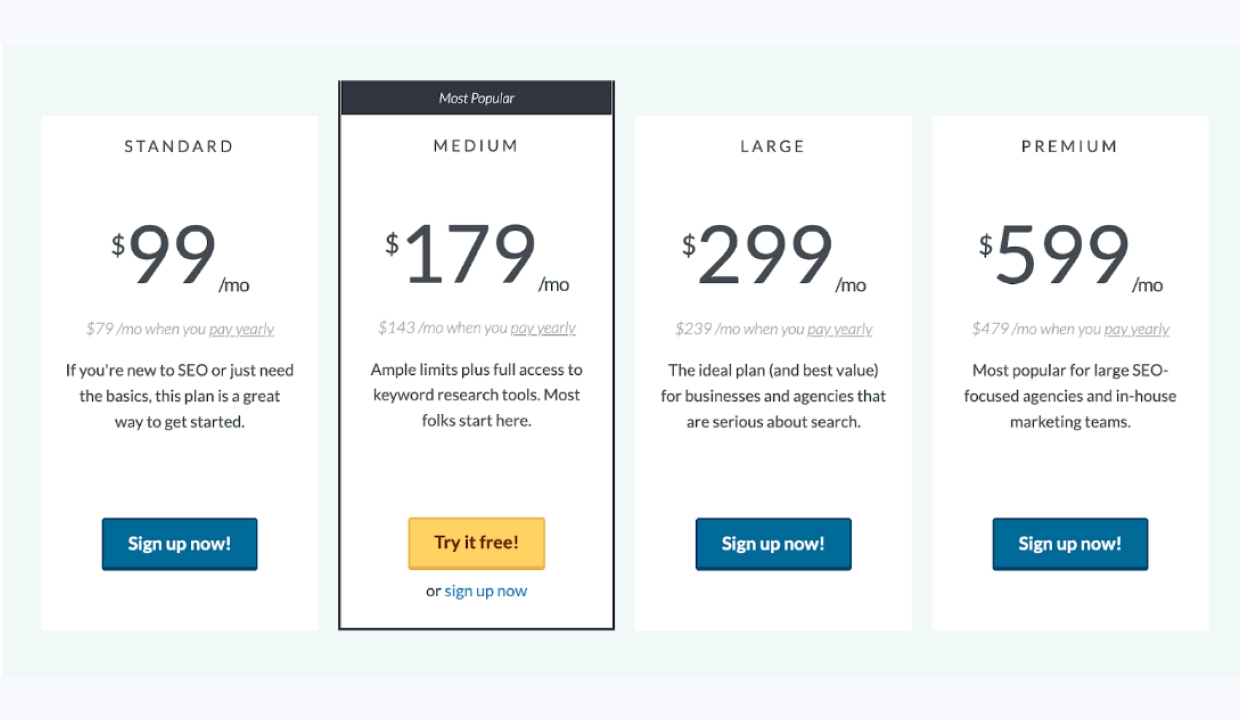
سُميّ هذا القانون بهذا الاسم استناداً إلى عالم النفس البريطاني "William Edmund Hick" الذي أنشَأَ هذا القانون، والذي يَنص ببساطة على أن الإختيارات الكثيرة والمعقدة والطويلة ستقلل من احتماليّة قيام المستخدم بالإختيار أساساً. على سبيل المثال، إذا قمت بالتسوّق في إحدى المتاجر الإلكترونية لشراء حذاءٍ رياضيّ، وظهر لك 10 أنواع من الأحذية، ولكلٍ منها قائمة مطوّلة من المواصفات، هذا حتماً سيجعلك متردداً ومحتاراً في الإختيار ومن المتوقع أنك ستخرج من المتجر الإلكتروني دون القيام بأي عملية شراء. ذلك كلّه بسبب أن كثرة الخيارات تؤدّي إلى شللٍ وصعوبة في الإختيار والتحليل، أي أن الحمل الزائد للمعلومات سيمنع المستخدمين من اتخاذ أي إجراء على الإطلاق. لذلك قم بالحد من الخيارات المتاحة بحيث يتم وضع الخيارات الأساسية والمختصرة فقط.

3. Jakob’s Law
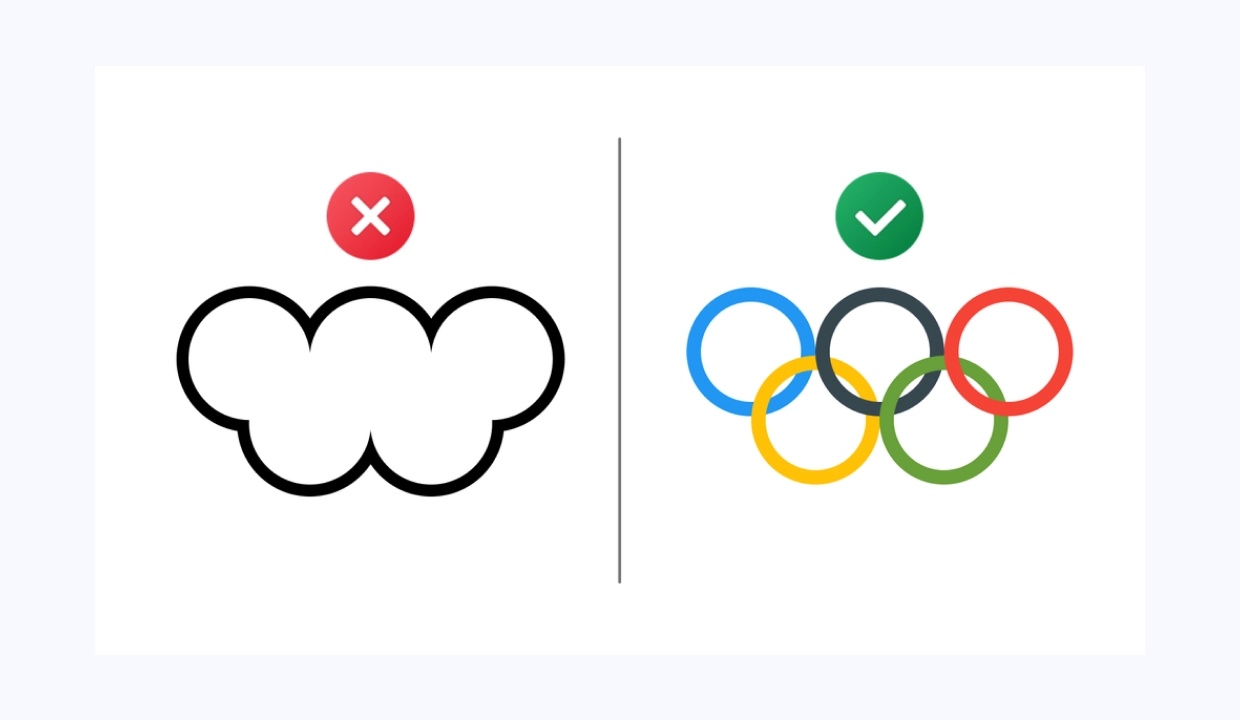
سُميّ هذا القانون بهذا الاسم استناداً إلى "Jakob Nielsen" الذي أنشَأَ هذا القانون، حيثُ وَجد "Jakob" أن المستخدمين يفضلون المواقع التي تٌصمم بنفس الأسلوب الذي تُصمّم به المواقع الأخرى التي يستخدمونها عادةً، وكما ذكرنا سابقاً فمهمة تجربة المستخدم "UX" الأساسية هي تلبية رغبات وتوقعات المستخدمين. لذا، فالتصميم وفقاً للنماذج التقليدية الموجودة سيضمن عدم تشتت المستخدمين وضياعهم، وهذا بدوره سيؤدي إلى تحسين تجربة المستخدم بحيث سيتمكّن المستخدمين من التركيز على المهمة التي يقومون بها بسهولة أكبر.

4. Law of Prägnanz
ويسمّى أيضاً "Law of simplicity" أو "قانون البساطة"، والذي ينص على أن المستخدمين يحاولون إدراك الأشكال المعقّدة أو الغامضة بأبسط طريقة ممكنة ليتمكنوا من تفسيرها بجهدٍ ذهنيٍّ أقل. لذا فإن استخدام الأشكال والكلمات البسيطة والإبتعاد عن المعقّدة منها سيؤدي إلى تجربة مستخدم سلسة وبعيدة عن التشتيت والعبء العقلي الزائد وبالتالي زيادة تفاعل المستخدمين.

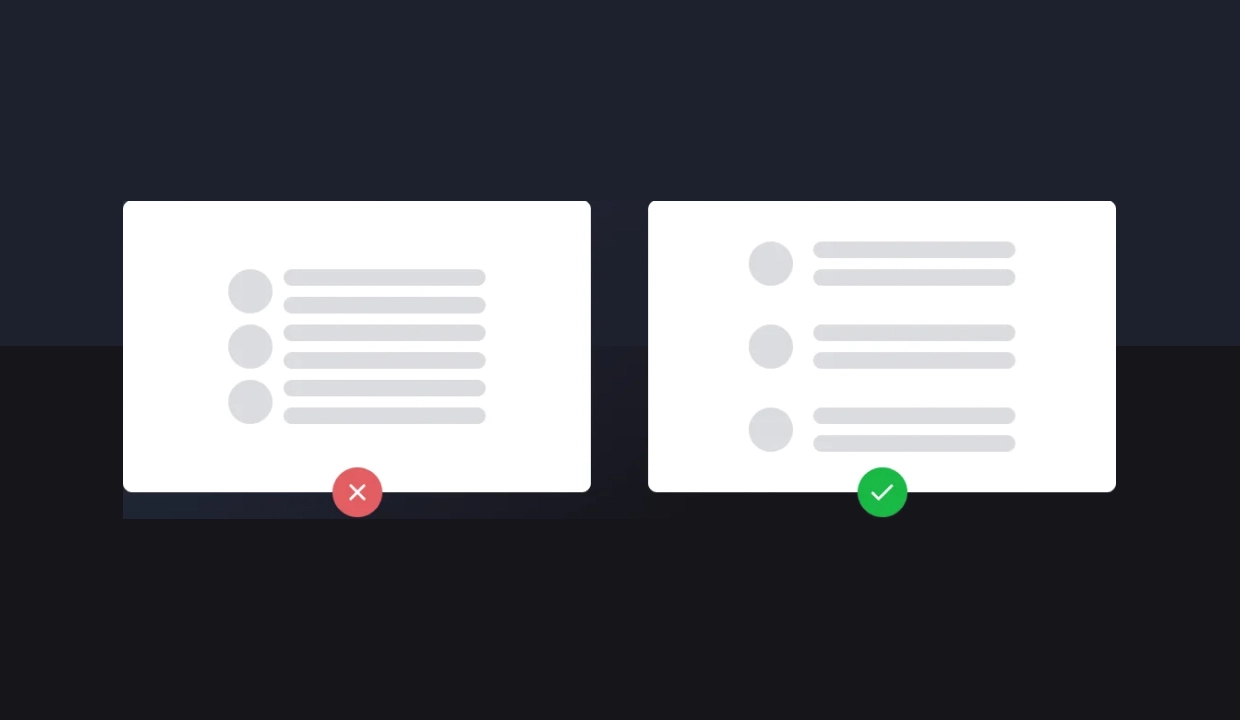
5. Law of Proximity
وينصّ هذا القانون على أنه إذا كان لديك مجموعة من البيانات في موقعك أو تطبيقك أو غيرها وتريد عرضها للمستخدمين، فيجب عليك عرض تلك البيانات في مجموعات بحيث تحتوي كل مجموعة أو سلسلة على العناصر المتشابهة مع بعضها قدر الإمكان، كالفئة أو اللون أو الشكل أو السياق، كما يجب التأكد من الفصل بين هذه المجموعات بمسافة واضحة ليتمكن عقل المستخدم من تمييز تلك المجموعات تلقائياً وبسهولة.

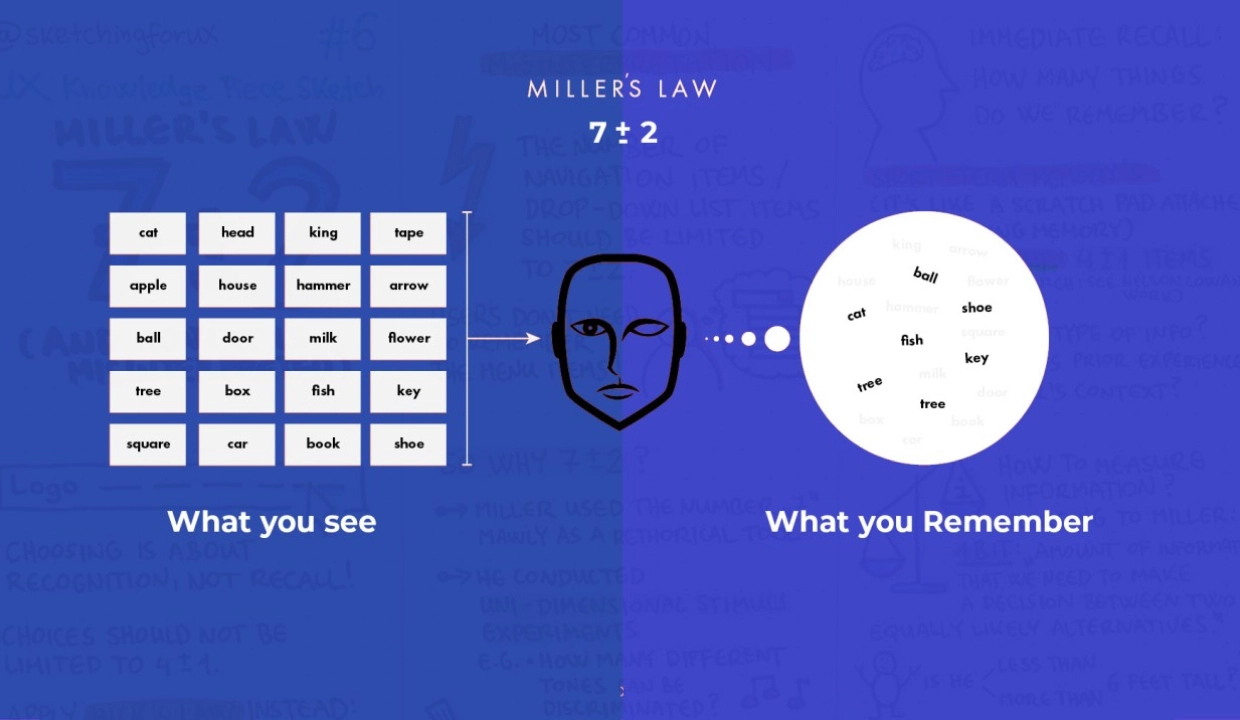
6. Miller’s Law
سُميّ هذا القانون بهذا الاسم استناداً إلى "George Miller" الذي أكّد على أنه يمكن للشخص العادي الإحتفاظ بسبعة عناصر من المعلومات —قد تكون أكثر أو أقل بعنصرين— في ذاكرته قصيرة المدى فقط. وبالتالي فيجب على مصمم تجربة المستخدم أخذ تلك القاعدة بعين الإعتبار، وذلك من خلال الحفاظ على التصميم خالياً من الفوضى بحيث يحتوي على أقل عدد ممكن من العناصر والأشكال والألوان والكلمات والأرقام، والتقليل من الخيارات أيضاً لضمان عدم تشتت ذاكرة المستخدم وبالتالي قلّة اهتمامه بالأمر. وبالمقابل، فلا تتقيد بشكلٍ حازمٍ جداً بالرقم السحري لميلر (7 عناصر) إذا كان من الصعب عليك القيام بذلك أو في حال كانت جميع العناصر ذات نفس القيمة والأهمية، فالرقم 7 هو رقم تقريبي وسعة الذاكرة قصيرة المدى تختلف من فردٍ إلى آخر، بناءً على معرفته السابقة وسياقه الظرفي.

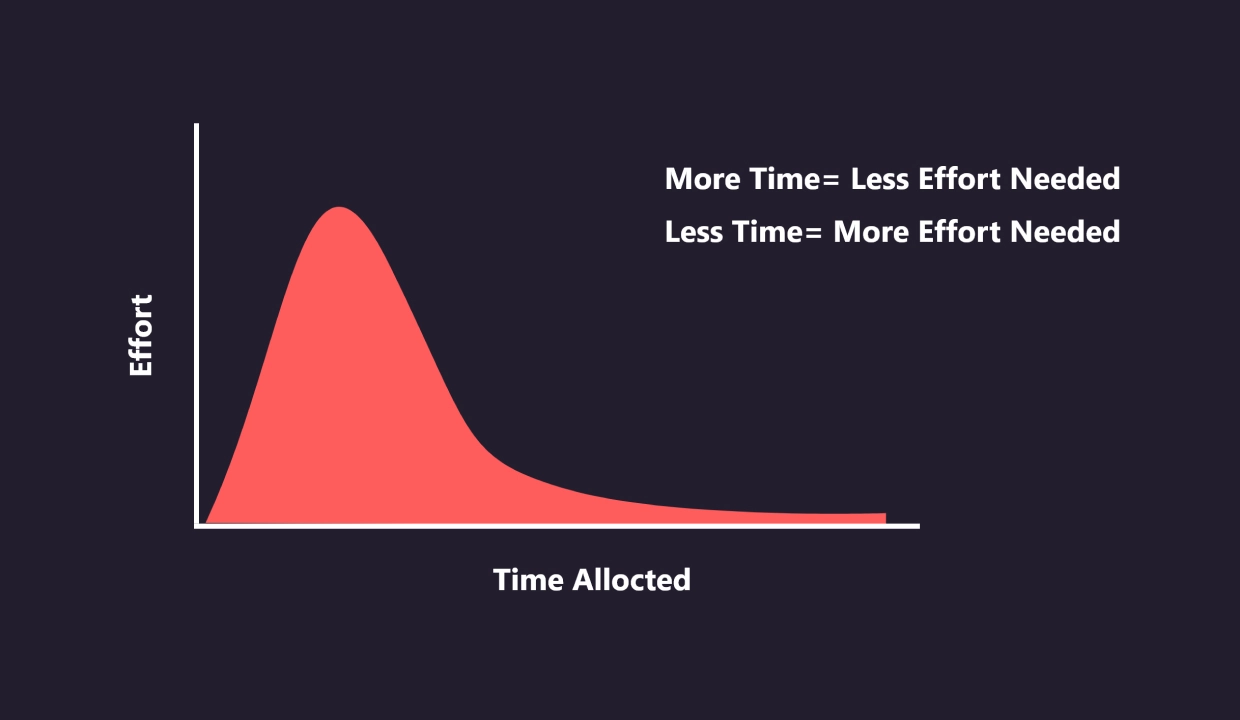
7. Parkinson’s Law
سُميّ هذا القانون بهذا الاسم استناداً إلى المؤّلّف البريطاني "Cyril Northcote Parkinson" الذي أنشَأَ هذا القانون، والذي ينص على أن "العمل يتوسّع حتى يملأ الوقت المتاح لإنجازه". والمقصود بذلك أنه عندما نريد من المستخدم القيام بمهمة معيّنة كالقيام بعملية شراء أو تسجيل دخول أو إشتراك وغيرها، من الأفضل أن نحدد وقتاً مدروساً ومناسباً للمستخدم لإنجاز هذه المهمة، وذلك لضمان تركيز المستخدم على تلك المهمة وإنجازها بأسرع وقت وعدم تشتته. فعندما يشعر العقل البشري بضغط الموعد النهائي للقيام بمهمة سيقوم المستخدم بترك كل ما هو غير هام والتركيز على تلك المهمة فقط لإنهائها في الوقت المحدد. وبالعكس كذلك، فإن لم يكن هنالك وقتاً محدداً سيؤدي ذلك لإسترخاء المستخدم ومن الممكن تشتته أيضاً وبالتالي سيستغرق وقتاً أكبر لإنجاز تلك المهمة أو حتى نسيانها.

8. Tesler’s Law
سُميّ هذا القانون بهذا الاسم استناداً إلى "Larry Tesler" الذي أنشَأَ هذا القانون، والذي يُعرف أيضاً بقانون "الحفاظ على التعقيد"، حيث أثبت "Teslar" في هذا القانون أنه في أيّ نظام سيبقى هنالك نسبة معيّنة من التعقيد لا يمكن تقليلها إلى الحد الأقصى مهما حاول المصمم أو المهندس أو المبرمج تقليلها. وبما أن مصمم ال UX يسعى دائماً لتبسيط التجربة لجعلها أسرع وأسلس في التعامل، عليه أن يأخذ هذا القانون بعين الإعتبار بحيث أن هنالك أشياء لا يمكن تبسيطها ولا بدّ من وجود بعض التعقيد فيها لتعمل بشكل أساسي مِن دون مشاكل.

9. Serial Position Effect
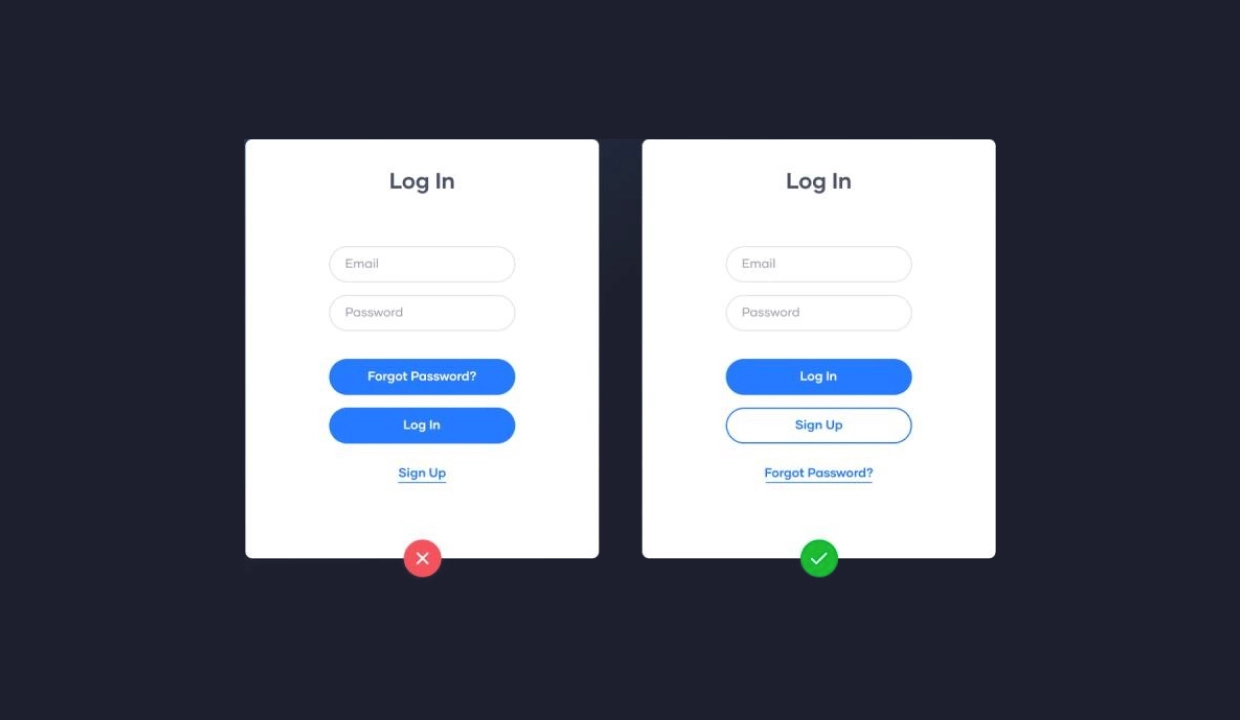
لقد أظهرت الدراسات أن نسبة تذكّر المستخدمين لبدايات ونهايات الأشياء كمقاطع الفيديو أو المسلسلات والأفلام أو صفحات المواقع وغيرها تكون عالية وبنسبة أكبر من تذكّرهم للأحداث في منتصفها. وذلك تأثير لا إرادي فهو يوضّح طبيعة الذاكرة البشرية وعملياتها المعرفيّة، وبالتالي فهو ينطبق على جميع المهام الإعتيادية التي نقوم بها كالتسوّق من البقالة أو الدراسة للإمتحان أو تصفّح المواقع والتطبيقات والتفاعل معها. وبذلك يجب على مصمم تجربة المستخدم "UX" إستغلال هذا التأثير والتركيز عليه لأنه يلعب دوراً هاماً في تجربة المستخدم، حيث يجب أن توضع العناصر أو المنتجات أو الخانات الهامة في مقدّمة الصفحة أو الموقع أو التطبيق أو في نهايتها لضمان تركيز المستخدم عليها وبقائها في ذاكرته، وهذا ما تقوم به معظم الشركات الكبرى في مواقعها كشركة "Apple" على سبيل المثال.

10. Von Restorff Effect
سُميّ هذا التأثير بهذا الاسم استناداً إلى طبيبة الأطفال وعلم النفس معاً "Hedwig von Restorff" التي اكتشفت هذا التأثير، والذي أطلق عليه البعض اسم "تأثير العزلة" أيضاً. حيث وجدت "von Restorff" في دراستها عام 1933 أنه عندما عُرض على المشاركين قائمة من العناصر المتشابهة إلى حدٍ ما مع عنصر واحد مميز ومختلف قليلاً في القائمة، تركّزت أنظار وأذهان المشاركين على ذلك العنصر المختلف، كما أنهم تمكّنوا من تذكّره بعد فترة من الزمن بنسبة أكبر من تذكّرهم للعناصر الأخرى المتماثلة. إذن، كيف يمكننا الإستفادة من هذا التأثير في مجال تصميم تجربة المستخدم "UX"؟
ببساطة، عندما يكون لدينا عنصر أساسي يدفع المستخدم للقيام بإجراء مُعيّن يجب أن نميّزه عن العناصر الأخرى لنضمن أنه سيلفت انتباه المستخدم، وهذا يشبه إلى حدٍّ ما إستراتيجية "CTA" الشهيرة، بحيث يقوم المصمم بجعل العنصر الهدف مميزاً من خلال تكبير حجمه أو تغيير لونه أو وضعه في مكانٍ مُلفت لجعله بارزاً أكثر من غيره وبالتالي قيام المستخدم بالتفاعل معه.

الخاتمة
بعد أن تعلّمنا أهم قوانين وقواعد تصميم تجربة المستخدم "UX"، قد يتساءل أحدكم: هل يتوجّب عليّ تطبيق جميع تلك القوانين عند تصميمي لتجربة مستخدم لتصبح ناجحة؟، بصراحة، لا يوجد حل واحد يناسب جميع أنواع تصميم تجربة المستخدم، فذلك يختلف حسب عدّة عوامل. ولكن بشكلٍ عام، يجب علينا أن نتذكّر دائماً أنّ الهدف من كل عملية تصميم هو ذاته: سهولة الإستخدام، وهندسة المعلومات، وزيادة مشاركة المستخدمين وتفاعلهم، وتحسين رضا العملاء. وبالتالي ستقوم انت بتطبيق ما يناسبك من القوانين لتحقيق تلك الأهداف وبالتالي الخروج بأفضل نتيجة وضمان نجاح الأعمال من خلال هذا المنتج أو الخدمة التي يجدها المستخدمون مفيدة وسهلة الإستخدام وممتعة للتفاعل معها.
المصادر
- lawsofux : laws of ux
- medium : 30 days of ux principles and laws
- medium : ux laws with practical examples
- dribbble : psychology of design
🤩 نحن نقدم خدمات التصميم للعديد من الأفراد والشركات
خدماتنا تشمل أغلب جوانب التصميم، مثل تصميم الشعارات و تصميم الهوية البصرية و تصميم المطبوعات و تصميم الميديا وغيرها الكثير.
