المقدمة
تصميم واجهات المستخدم (UI) هو واحد من أهم العوامل التي تحدد نجاح التطبيقات أو مواقع الويب كافةً، فالهدف الأساسي من واجهات المستخدم هو جمالية الجانب المرئي للموقع أو التطبيق، والتي تشمل العناصر المرئية في التصميم وترتيب العناصر واختيار النمط المناسب للعلامة التجارية واختيار الأيقونات والألوان والخطوط وباقي عناصر التصميم.
في هذا المقال سنتحدث عن واجهات المستخدم UI، وأبرز طرق تصميمها.
ما هي واجهة المستخدم "User Interface" ؟
إن واجهة المستخدم (UI) والتي هي اختصار لـ (User Interface)، هي حلقة الوصل أو التواصل بين المستخدم البشري وأجهزة الكمبيوتر أو الجوال أو مواقع الويب أو التطبيقات، وبشكل أوضح يمكننا وصفها بأنها العناصر التي تظهر على موقع ويب أو تطبيق مثلاً، والتي يتفاعل معها المستخدم أثناء تنقله في الموقع أو التطبيق، كالأزرار، النصوص، الصور، أشرطة التمرير، والأقسام، وأي شيء آخر يتفاعل معه المستخدم في الموقع أو التطبيق لتحقيق هدف معين، مثل إجراء عملية شراء أو تنزيل تطبيق أو تشغيل أغنية، وهكذا.

وبذلك، فإن جمالية واجهة المستخدم وبساطة تصميمها وسلاستها تعد عامل أساسي لنجاح أي موقع أو تطبيق أو نظام تشغيل، حيث أنها ستوفر تجربة سريعة وواضحة وممتعة للمستخدم، كما أنها ستقوم بنقل هوية العلامة التجارية من خلال تصميم الواجهة.
ما هي أساليب تصميم واجهة المستخدم "UI" ؟
عند تصميم واجهة مستخدم لموقع أو تطبيق معين، من الضروري إستخدام أسلوب في التصميم يراعي توقعات المستخدم من حيث الجمالية المرئية وإمكانية الوصول وسهولة الاستخدام، حيث سيؤدي تحقيق هذه الشروط لتحسين تجربة المستخدم، وتحقيق نتائج إيجابية في إنتشار إستخدام التطبيق أو الموقع نتيجةً لرضا المستخدمين أو استمتاعهم بسهولة وأريحية وجمالية هذه الواجهة، ولكي نفهم أساليب تصميم الواجهات هذه بصورة أوضح، سنعرض أبرز أساليب وأنواع تصميم واجهات المستخدم، والتي قامت بإستخدامها أهم وأشهر الشركات في أنظمتها، وهذه الأساليب هي:
Skeuomorphism
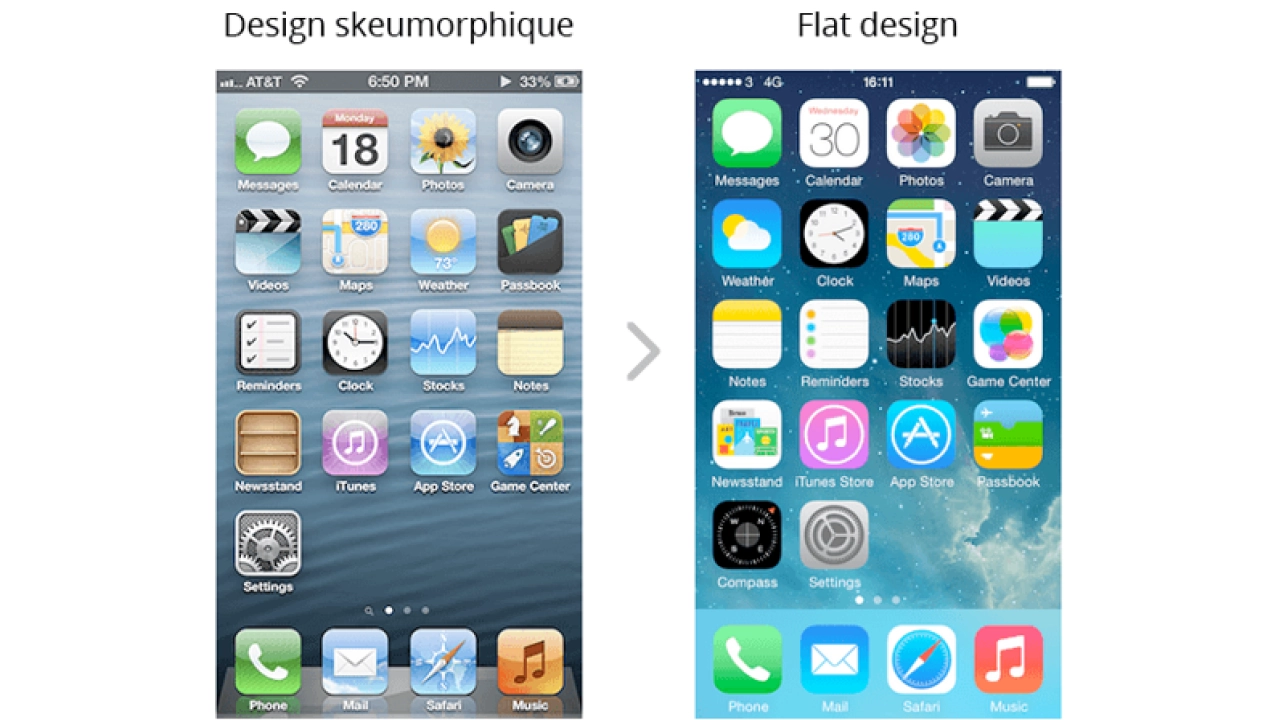
برز هذا الأسلوب في تصميم واجهات المستخدم (UI) في العام 2010 تقريباً، وذلك حين قام ستيف جوبز مؤسس شركة Apple بطرح هذا الأسلوب في جميع أنظمة IOS. ويعتبر هذا الأسلوب أساس لباقي أساليب تصميم واجهات المستخدم، حيث يتمثل هذا الأسلوب بجعل العناصر في واجهة المستخدم تبدو بشكل ثلاثي الأبعاد، كما أن هذه العناصر غالباً ما تمثل الوظيفة التي يقوم بها هذا التطبيق.

كما نرى أعلاه، فإن أيقونات التطبيقات هنا مصممة بأسلوب Skeuomorphism، على سبيل المثال، رمز تطبيق الكاميرا مصمم بشكل ثلاثي الأبعاد على شكل كاميرا حقيقية، أما رمز تطبيق الساعة فيشبه ساعة الحائط تماماً، كذلك رمز تطبيق التقويم يظهر كأنه بطاقة تقويم قابلة للتقليب، وهكذا.
انتهى أسلوب Skeuomorph بعد فترة، وذلك لكونها مشتتة نوعاً ما ومليئة بالتفاصيل، وأيضاً لأنه لم يعد إستخدام التفاصيل الواقعية في التصميم أمراً رائجاً، لذا إتجه تصميم واجهات المستخدم لأسلوب Flat Design.
Flat Design
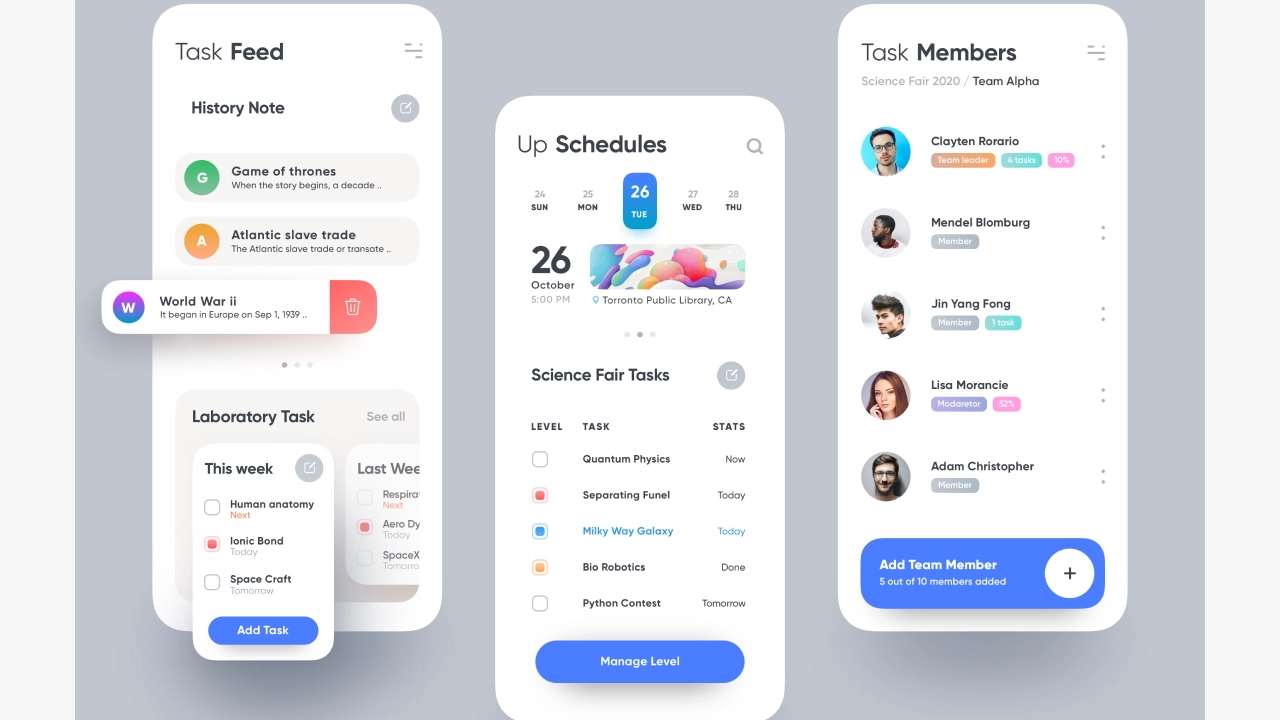
برز هذا الأسلوب في تصميم واجهات المستخدم (UI) في العام 2012 تقريباً، وذلك حين ظهر في نظام 8 Windows في العام 2012، ثم ظهر في نظام IOS 7 في العام 2013. ويتمثل أسلوب الـ Flat Design بعناصر ثنائية الأبعاد مصممة بأسلوب بسيط ومرن، وكل عنصر أو أيقونة أو رمز يمتلك درجة تشبع واحدة من اللون، إضافةً إلى عدم وجود ظلال بشكل كبير أو عناصر بارزة في الرمز، بل تكون بشكل ثنائي الأبعاد ومسطّح تماماً، وهذا سبب تسمية هذا الأسلوب بـ Flat Design.

ما زال يستخدم أسلوب الـ Flat Design في تصميم واجهات المستخدم حتى يومنا هذا، ويعود ذلك لأن التصميم البسيط والجيد والنظيف لن يتلاشى أبداً بسبب مظهره المرتّب على الواجهة، وبالتالي تحسين قابلية الإستخدام من قِبل المستخدمين.
Material Design
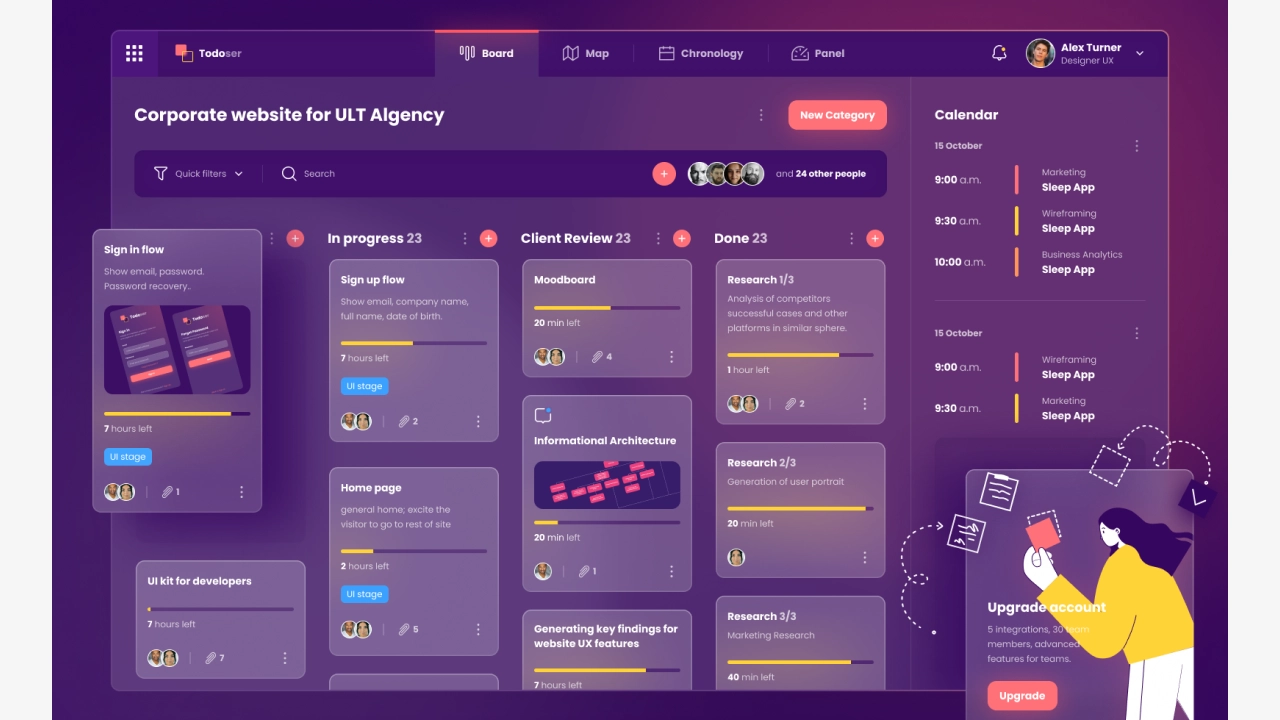
برز هذا الأسلوب في تصميم واجهات المستخدم (UI) في العام 2014 تقريباً، وذلك حين أطلقت شركة Google أسلوب الـ Material Design، حيث تم استخدام هذا الأسلوب في جميع إصدارات نظام Android و مواقع Google، كما دعت شركة Google جميع المطورين لإستخدام هذا الأسلوب في واجهات المستخدم، وبالفعل هذا ما قام به أغلب المطورون. ويتمثل هذا الأسلوب بالطبقات، أي تكون الواجهة مقسمة إلى طبقات و تفاصيل أكثر، كما أن كل طبقة يكون لديها خصائص معينه، كدرجة التشبع وأسلوب الحركة و الظل، وهكذا.

من أساسيات أسلوب الـ Material Design هي جعل التصميم يبدو قريب للواقع، ولكن بشكل متوازن (أقل من أسلوب Skeuomorphism)، ويتحقق هذا بإستخدام بعض التفاصيل بإحترافية، كالظل تحت الطبقات، وتدرجات اللون والتشبع والإضاءة وغيرها.
Glassmorphism
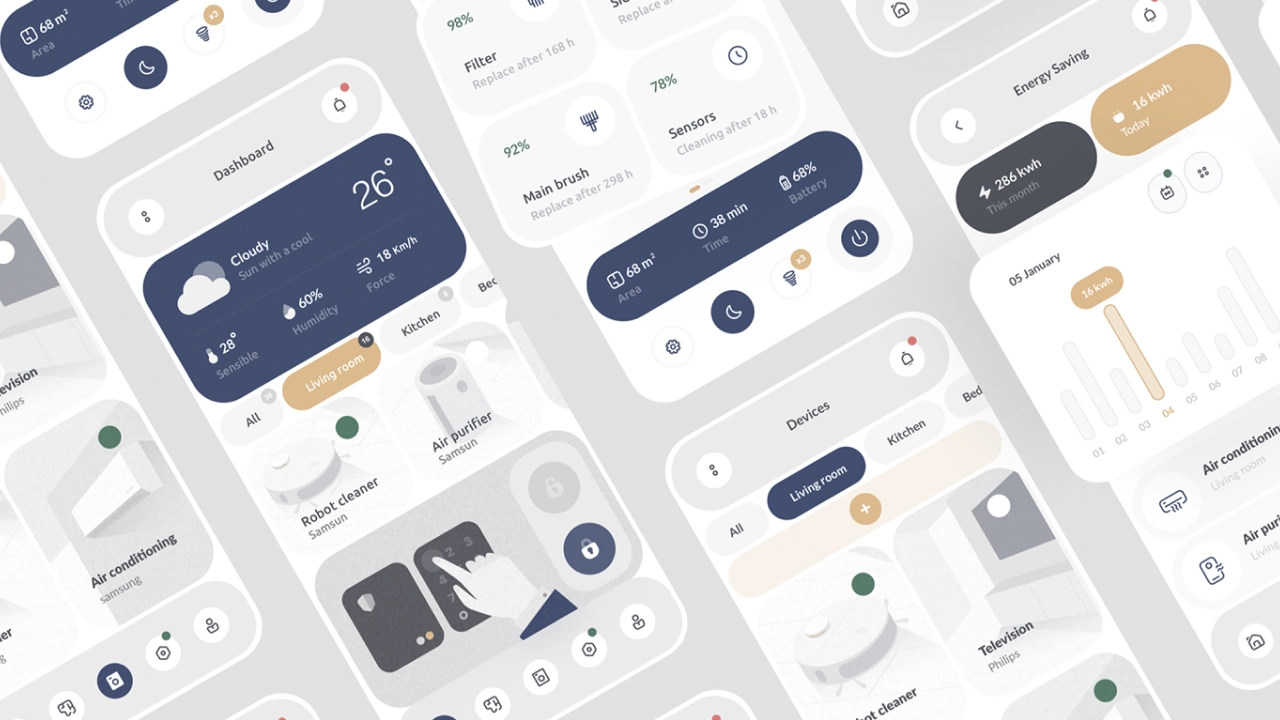
برز هذا الأسلوب في تصميم واجهات المستخدم (UI) في العام 2020 تقريباً، وذلك بعد تحديث شركة Apple لنظام MacOS Big Sur، ويتمثل أسلوب Glassmorphism بعناصر التصميم على شكل زجاج شفاف، حيث يشعر المستخدم أنه يمكنه رؤية الخلفية نوعاً ما خلف هذا العنصر، وبالتالي فتبدو عناصر التصميم كما أنها موجودة ضمن طبقات مع عناصر تطفو على السطح، وتبدو الطبقة العليا كقطعة من الزجاج الشفاف.

إن أهم ثلاث خصائص لتشكيل أسلوب Glassmorphism في تصميم واجهة المستخدم هي شفافية العنصر، وحدوده الواضحة، والألوان الزاهية في الخلفية. ويستخدم هذا الأسلوب بشكل كبيرة حالياً وبشكل خاص في أجهزة Mac و iphone، وذلك بسبب الجاذبية البصرية اللافتة للنظر والجميلة والبسيطة التي يقدمها هذا الأسلوب.
ما هو الفرق بين الـ Flat Design & Material Design ؟
بعد أن قمنا بشرح أساليب واجهة المستخدم Flat Design و Material Design وذكر أهم ميزات وخصائص كل نوع منهما، لا بدّ من التنويه على مفارقة حدثت بين هذين النوعين، حيث عندما أجريت بعض الدراسات والأبحاث لاختبار قابلية استخدام نظام التشغيل "Windows 8" والذي كان يعتمد أسلوب Flat Design في تصميم واجهة المستخدم، أظهرت النتائج النهائية أن المستخدمين قد واجهوا صعوبة نوعاً ما في التمييز ما بين بعض العناصر والأزرار المخصصة للنقر عليها والعناصر والشعارات غير المخصصة للنقر عليها في واجهة نظام التشغيل هذه، حيث اشتكى المستخدمون من أن العناصر المخصصة للنقر كانت تبدو أشبه بالشعارات، وبالتالي جعل ذلك الأمر المستخدمين في حيرة وتعقيد وربما صعوبة في استخدام أسلوب واجهة المستخدم هذا.
ونتيجة لذلك، قامت بعض الشركات بمحاولة تجنّب أسلوب ال Flat Design في أنظمة تشغيلها واستبدالها بأسلوب ال Material Design، وذلك لكونه عملياً أكثر كما أثبتت الدرسات حيث أن هذا الأسلوب مكّن المستخدمين من التعامل معه بسلاسة ومرونة أكبر وأكثر بديهية مقارنة مع أسلوب ال Flat Design.
وعلى الرغم من أننا ذكرنا سابقاً أن أسلوب ال Flat Design هو أسلوب بسيط كونه تصميم ثنائي الأبعاد ولا يحتوي على ظلال بشكل كبير وطبقات إضافية وعناصر بارزة، فإن وصف البساطة هنا يعود إلى طريقة تصميم العناصر، أمّا إذا نظرنا إلى هذا الأسلوب بصورة عامة من حيث نتيجة استخدامه في واجهة المستخدم فهو ليس بسيطاً بسبب بعض التعقيدات التي ذكرناها أعلاه، وإنما أسلوب ال Material Design يتفوق عليه هنا من ناحية البساطة في الإستخدام.
الخاتمة
في الختام ، تعد واجهات المستخدم (UI) جزءً أساسياً ومهماً من أي تطبيق أو نظام برمجي أو موقع ويب، لذا لا بد من التأكد من اختيار تصميم واجهة مستخدم يلبي جميع المتطلبات المحددة لهذا التطبيق أو الموقع، مع مراعاة إحتياجات وتوقعات وتفضيلات مستخدميه كذلك.
المصادر
- 99designs : skeuomorphism flat design material design
- invisionapp : user interface design
- indeed : career development / user interface
- wikipedia : Material Design
- interaction design : material design
- uxdesign : glassmorphism in user interfaces
- elementor : what is material design/
- justinmind : flat design vs material design differences
🤩 نحن نقدم خدمات التصميم للعديد من الأفراد والشركات
خدماتنا تشمل أغلب جوانب التصميم، مثل تصميم الشعارات و تصميم الهوية البصرية و تصميم المطبوعات و تصميم الميديا وغيرها الكثير.
