المقدمة
قد أصبح مجال التصميم الجرافيكي اليوم من أشهر المجالات نظراً لأهميته في التواصل من خلال التمثيل المرئي والإمتاع البصري، حيث يمكننا القول بأنه أصبح الرابط المرئي بين الشركات والعلامات التجارية والمنتجات من جهة، والمستهلك أو العميل من جهة أخرى، وذلك لإيصال رسالة ما بشكل جميل وفعّال.
فإن كنت مصمماً مبتدئاً، أو شخصاً يودُّ البدء بمجال التصميم الجرافيكي، لا بد أن تتعرف أولاً على بعض المصطلحات والمفردات الخاصة بالمصممين والتي ستساعدك معرفتها على التواصل مع المصممين الآخرين، و فَهمهم بشكل واضح أثناء مشاهدتك لكورسات تعلّم التصميم الجرافيكي. لذا، في هذا المقال سنتعرف على أهم وأشهر هذه المصطلحات.
أساسيات التصميم الجرافيكي
لكي تكون مصمم جرافيك محترف، لا بد أن تفهم وتتقن أساسيات ومبادئ التصميم علمياً وعملياً أولاً، والتي قمنا بشرحها في مقال سابق، فهي البداية الصحيحة لكل مبتدئ في مجال التصميم، ومن أشهر مصطلحات مبادئ التصميم الجرافيكي هذه :
1. Composition and Layout
وتعني ترتيب العناصر الموجودة في التصميم بطريقة متناسقة لتشكل لوحتك الفنية كاملةً، بحيث يجذب هذا الترتيب الناجح المشاهد ويوجه عينه عبر التصميم. في الفن المرئي، قد يشار إلى هذا المصطلح بإسم "Form"، أما في التصميم الجرافيكي، غالباً ما يطلق عليه مصطلح "layout". ويتكون هذا المصطلح من عدد من عناصر التصميم الجرافيكي المختلفة، بما في ذلك (Balance, Alignment, Repetition, Contrast and White Space, Rule of Thirds, Hierarchy) والتي سنتعرف عليها في الفقرات القادمة.
2. Balance
ويعني التوازن، ومفهوم التوازن هنا لا يعني موازنة عنصر أو شكل واحد فقط في التصميم، إنما موازنة جميع الأجزاء والعناصر وتوزيعها بشكل متناسق في المساحة المتوفرة للتصميم بشكل مناسب، وللتوازن أنواع كثيرة قمنا بشرحها سابقاً في هذا المقال، ولكن من أبرز وأشهر أنواعه :
Symmetry Balance
وهو التوازن المتماثل أو المتناظر وهو أبسط أنواع التوازن البصري، حيث تتوزع فيه عناصر التصميم بالتساوي على جانبي المحور الإفتراضي الأوسط الذي تضعه العين، بحيث أن العناصر التي على يمين التصميم تتكرر مثلها على يسار التصميم تماماً وبالتالي يصبح الميزان البصري متعادل، وقد لا يعتمد هذا النوع من التوازن على الإبداع كثيراً ولا يعتمد أيضاً على حساب الوزن البصري لكل عنصر من عناصر التصميم.
Asymmetry Balance
على عكس التوازن المتماثل، فإن الـ Asymmetry يعتمد بشكل كبير على الوزن البصري لكل عنصر من عناصر التصميم وفقاً لمعايير مثل اللون، الحجم، التباين، وغيرها، وبالتالي فإن الـ Asymmetry يتيح المجال أمام إبداع المصمم في التصميم ليوزع العناصر كما يريد مع مراعاة وزنها البصري بحيث لا ينتج تصميماً غير مريح أو مزعج بصرياً.

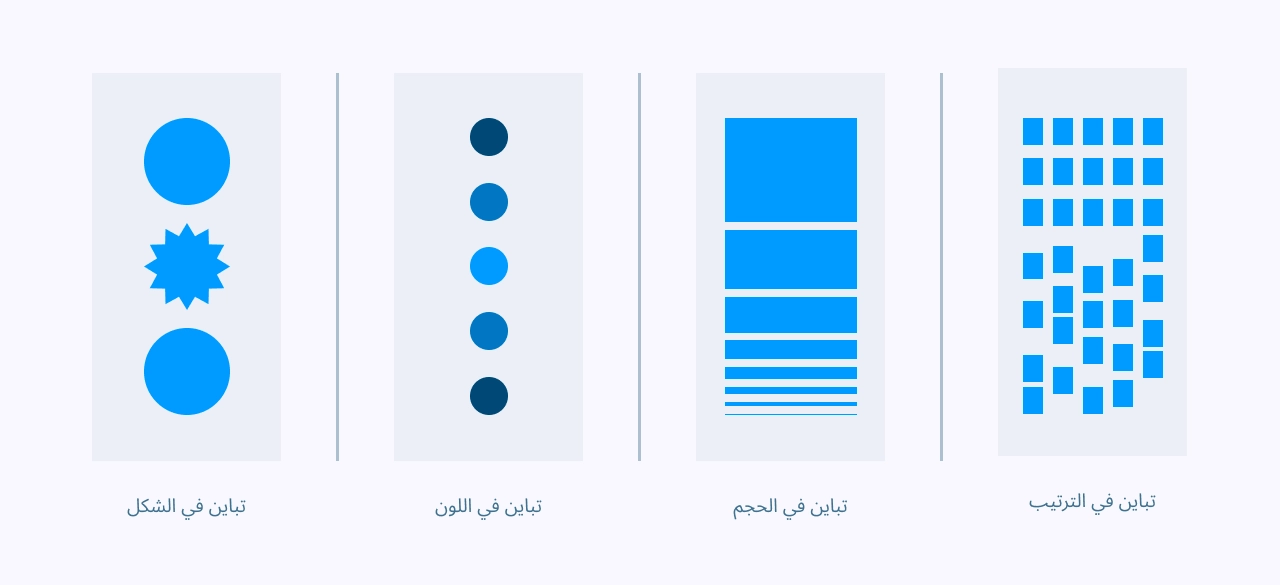
3. Contrast
يشار إلى الفرق بين عنصرين أو أكثر في التصميم على أنه التباين، وقد يكون هذا الفرق في العناصر فاتحاً وداكناً، نحيفاً وسميكاً، صغيراً وكبيراً، لامعاً وباهتاً، وهكذا. حيث يرتبط التباين بشكل شائع بقابلية القراءة والوضوح وإمكانية الوصول لعناصر معينة، بحيث يجب أن يكون العنصر الأكثر أهمية في التصميم هو الأكثر تبايناً.

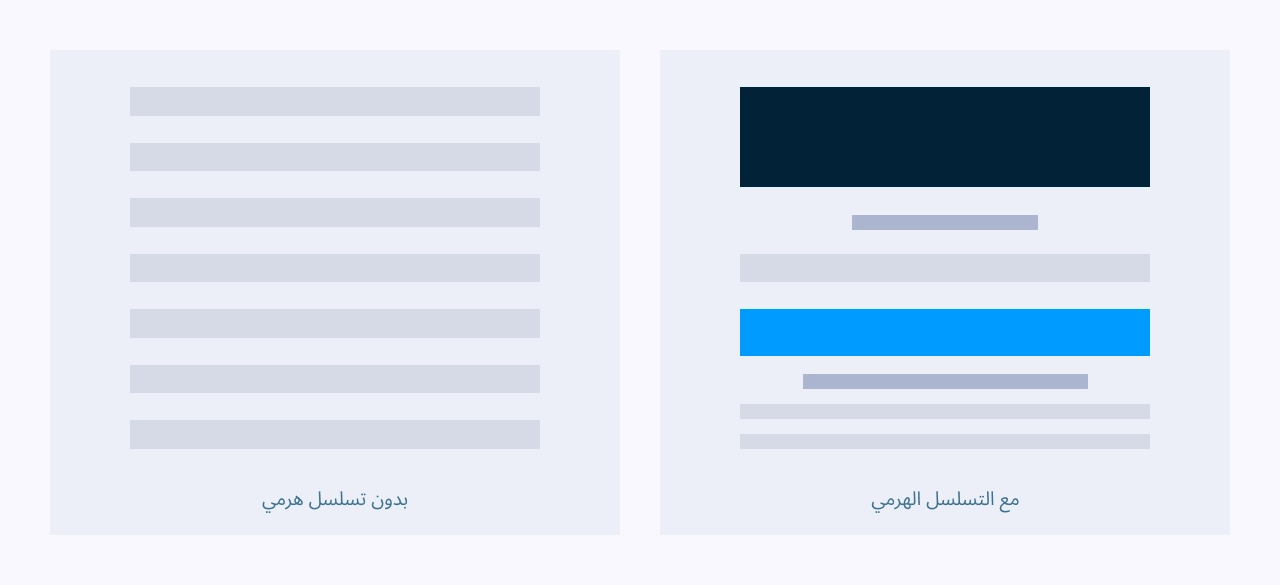
4. Hierarchy
يسمى هذا المصطلح بالتسلسل الهرمي، وهو مبدأ مهم جداً في التصميم، لأنه يوجه عيون المشاهد في الإتجاه الذي تريده، حيث أن مع التسلسل الهرمي تتمثل مسؤوليتك الأساسية في ضبط نغمة جذب الإنتباه، بحيث سيظهر العنوان الرئيسي أولاً، والعناوين الفرعية ثانياً، والتعداد لاحقاً، وبذلك أنت ترتب للمشاهد ما يجب أن يقرأهُ أولاً، وثانياً، وثالثاً، وهكذا.

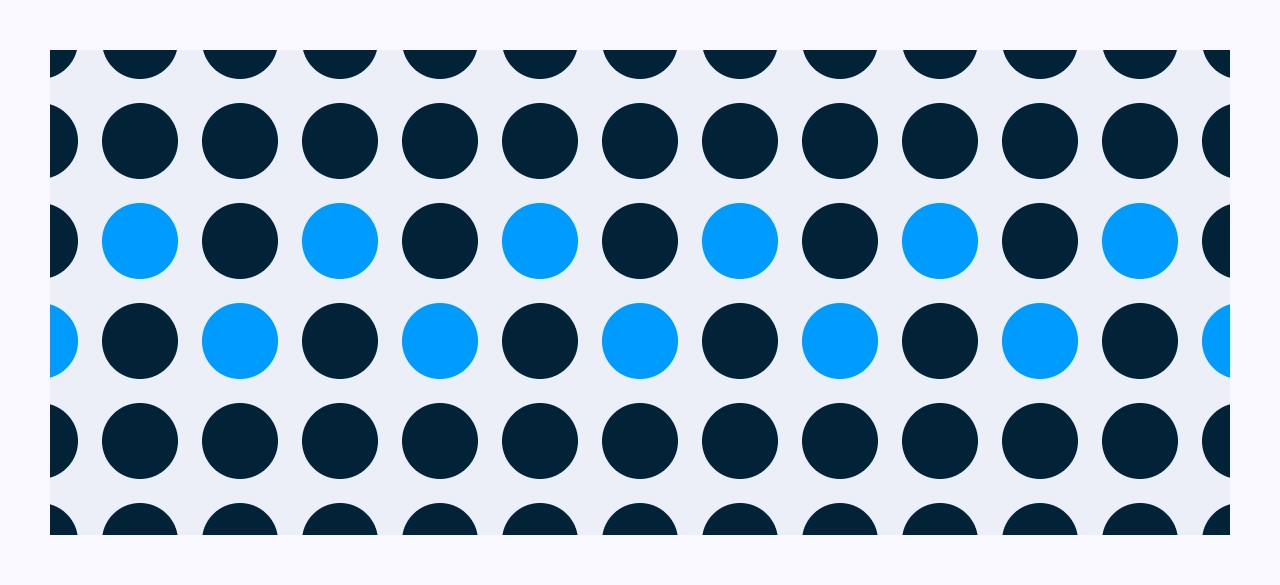
5. Repetition
يشير هذ المصطلح إلى تكرار عنصر خلال تصميمك، كإستخدام خط معين، أو لون معين أو شكل معين، وذلك لكي تصنع هوية بصرية للعلامة التجارية أو المنتج الذي يمثله التصميم، وما يجعل هذا المبدأ مهماً في مجال التصميم الجرافيكي هو قدرته على جعل التصميم متماسكاً بصرياً وجذاباً، كما أنه يُسهّل تذكر العميل لشعار الشركة أو هويتها البصرية.

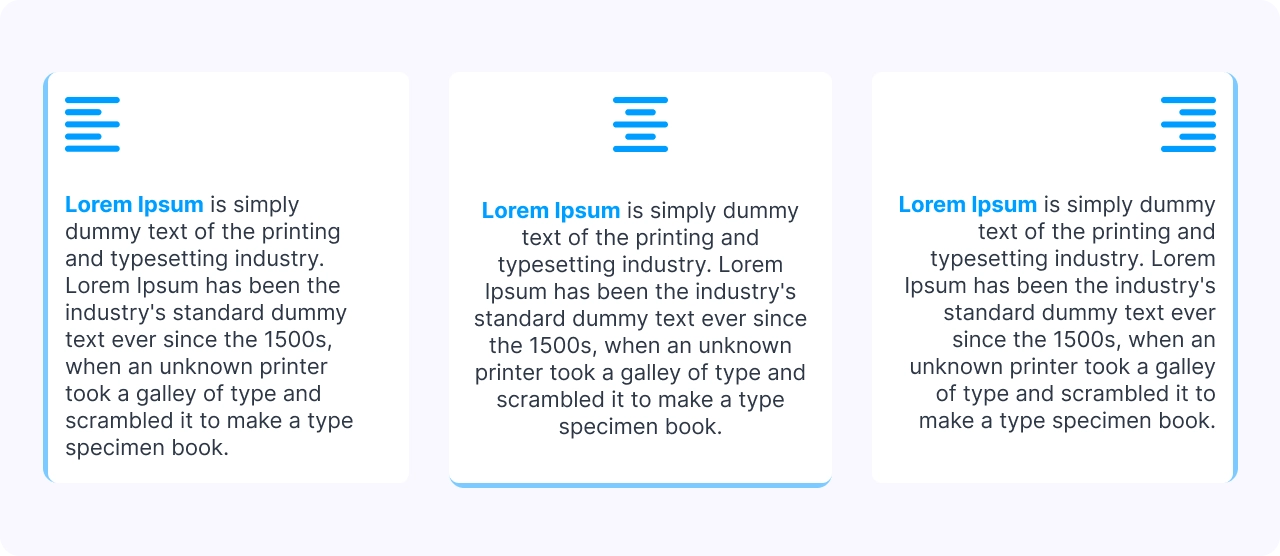
6. Alignment
أو المحاذاة، وهو مصطلح شائع في التصميم ويشير إلى طريقة تموضع العناصر و النصوص في التصميم بشكل معين بحيث تترتب هذه العناصر والنصوص وغيرها بشكل منتظم مع بعضها البعض، فعندما تستخدم الـ "Alignment" بالشكل الصحيح في تصميمك فأنت تقوم بإنشاء نظام تدرج بصري داخل هذا التصميم مما سيجعله جذاب وسهل القراءة ومريح للنظر أيضاً.

7. White Space
يُشار إلى المساحة الواقعة بين عناصر التصميم المختلفة بالمساحة "السلبية" أو "البيضاء"، وهي الجزء من التصميم الذي لا يحتوي على أي شيء، أي لا توجد عناصر أو رسومات أو ألوان أو نصوص، حرفياً لا شيء. كما أنه ليس بالضرورة أن يكون لون المساحة الفارغة "أبيض"، بل يمكن أن يكون أي لون آخر، لنفكر في الأمر على أنه نظام غذائي: ما تأكله مهم، لكن ما لا تأكله مهم بنفس القدر أيضاً.

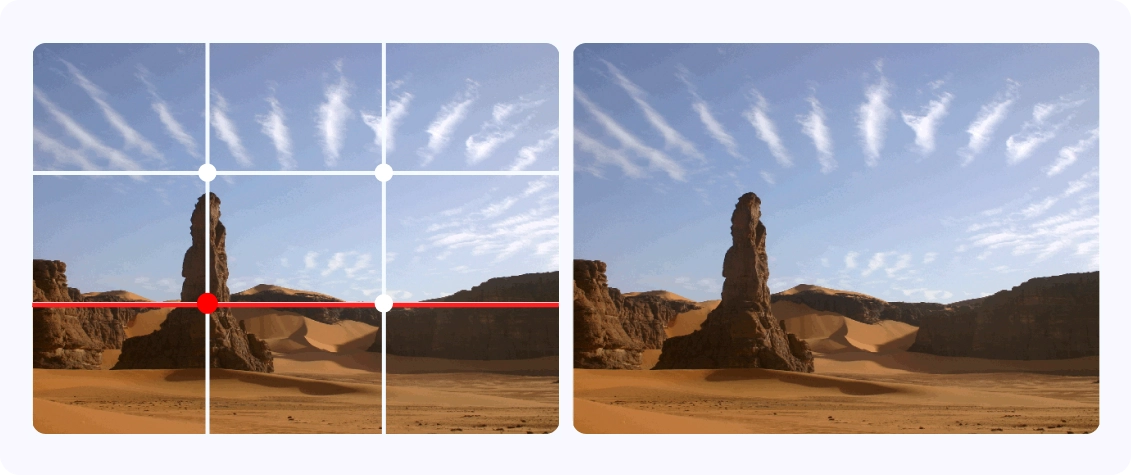
8. Rule of Thirds
قاعدة التثليث أو الأثلاث، وهي من القواعد الأكثر شيوعاً في التصوير الفوتوغرافي والتصميم، وواحدة من أسهل قواعده وأنجحها في الإستخدام، حيث أن القاعدة ببساطة هي تقسيم الصورة بالتساوي إلى ثلاثة أقسام أفقياً وعمودياً، وذلك من خلال وضع خطان عموديان وخطان أفقيان، بحيث ستكون هذه الخطوط الأربعة أو زوايا تقاطعها هي المكان الذي يمكن فيه وضع العناصر الرئيسية والأساسية في الصورة، وذلك لإنشاء صورة قوية وواضحة وجعل الهدف فيها بمكان لافت للإنتباه.

التصوير الفوتوغرافي والأعمال الفنية Photography & Artwork
من أساسيات التصميم الإحترافي والعمل الفني القيّم أن يكون ذا جودة عالية ودقة كبيرة، ولتتمكن من الحصول على أفضل جودة في تصاميمك، يجب عليك معرفة أهم المصطلحات المتعلقة بجودة ودقة وتفاصيل الصور والفيديوهات وهي :
1. Pixels
البيكسل هو أصغر عنصر لقياس حجم الصور الرقمية التي تظهر في جميع الشاشات الرقمية، وكل 4 بيكسل تساوي ميليمتر واحد تقريباً. وكلما زاد عدد البيكسل في الصورة كلما أصبحت الصورة أكثر دقة وبالتالي تكون الصور و الفيديوهات ذات دقة وجودة عالية وتفاصيل أكثر في الصورة.
2. Vector
الفيكتور أو Vector Graphics هي رسوم يتم إنشاؤها من خلال برامج التصميم وتُستخدم غالباً لإنشاء الأشكال والأنماط الهندسية والطرق والخرائط ورسم الشخصيات والأنماط Patterns والأبنية وغيرها. وتتميز صور الفيكتور هذه بجودتها العالية جداً.
3. Resolution
وهو عبارة عن قياس الطول والعرض للتصميم، حيث تُقاس الـ Resolution بوحدات قياس تختلف على حسب الإستخدام، فللصور الرقمية (أو أي صورة تظهر في الشاشات الرقمية) نستخدم وحدة القياس بيكسل Pixel، وكلما زاد عدد البيكسل في الصورة زادت دقتها وتفاصيلها. أما بالنسبة للمطبوعات، فتُستخدم وحدة القياس البوصة Inch، وذلك لأن المطبوعات غالباً ما تكون بأحجام أكبر فتناسبها وحدة القياس هذه، حيث إن كل Inch يساوي 96 بيكسل.
4. PPI
Pixels Per Inch أو البكسل لكل بوصة "إنج" وهي وحدة قياس كثافة البكسل الواحد. حيث تُستخدم هذه التقنية لضغط مجموعة من Pixels بداخل Inch واحد. مما يؤدي إلى الوصول لجودة أعلى في الصورة الرقمية و بحجم أصغر.
5. DPI
Dots Per Inch أو نقطة لكل بوصة (إنج) وآلية عملها كعمل الـ PPI، ولكن الإختلاف الوحيد بينهما أن الـ DPI خاص في الطابعات، حيث تطبع الألوان بشكل نقطي وتكون الطباعة على الورق وليس على الشاشات، حيث أن الـ PPI تترجم عبر الشاشات بشكل رقمي.
6. Trim
وهو الحجم النهائي للمشروع المطبوع بعد قصّه. ويتم إرشاد الـ "Trim" بواسطة علامات الإقتصاص الموجودة على الورقة مطبوعة والتي توضح مكان القطع.
7. Bleed
إن هذا المصطلح يشير إلى مشاريع التصميم المطبوعة التي تكون مساحة وألوان التصميم ممتدة فيها إلى ما بعد الـ "Trim"، وبالتالي ففي هذا النوع يمكننا ملاحظة عدم وجود حدود بيضاء عند قص المشروع بعد الطباعة.
نظرية الألوان "Color Theory"
إن جميع المجالات المتعلقة في التصميم مثل الرسم ومجالات التصميم المختلفة تحتاج لمعرفة أساسيات الألوان والاستخدامات الصحيحة لها. حيث إن إختيار الألوان الخاطئة وغير المُتناسقة هي من أكثر الأخطاء شيوعاً في عالم التصميم، والتي قد تعكس نتيجة سيئة للغاية عن تصميمك. لذا لا بد عليك من معرفة نظرية الألوان وكل ما يخص قواعد الألوان وتنسيقها الألوان، وأهمها:
1. RGB
وهو تدرج لوني يتكون من ثلاث ألوان رئيسية وهي (Red, Green, Blue) أو (الأحمر، والأخضر، والأزرق) و يحتوي على أكثر من 16.5 مليون درجة لونية وتكون مشبعة باللون الأبيض، ويرجع السبب وراء ذلك هو أن هذه الألوان الثلاثة إذا تم مزجها فسوف ينتج لدينا اللون الأبيض.

لمعرفة المزيد حول النموذج اللوني RGB يرجى مراجعة هذا المقال.
2. CMYK
النموذج اللوني CMY أو CMYK وهو نموذج لوني يتكون من اربع ألوان رئيسية (Cyan, Magenta, Yellow, Black) أو (السماوي، الأرجواني، الأصفر، الأسود). ويضاف إليه اللون الأسود لتحسين بعض الألوان الداكنة التي يتم إستخدامها في حبر المطبوعات.
3. Hue
صبغة اللون أو Hue هي التسمية التي تُطلق على اللون الرئيسي "اللون الصافي" من دون تغميقه أو تفتيحه. فيمكننا القول أن صبغة اللون هي التسمية الأساسية للون، على سبيل المثال: الصبغة اللونية للون الأزرق الفاتح هي الأزرق.
4. Tint, Tone, Shade
تُعد درجة اللون والظل من العوامل الرئيسية في التصميم الجرافيكي، فكلما قمنا بإضافة لون أبيض إلى صبغة اللون الحالية سيصبح اللون فاتحاً أكثر وهو ما يسمى بالـ Tint، وكلما زاد اللون الأسود في صبغة اللون أصبح غامقاً أكثر وهذا ما يسمى بالـ Shade، وكلما زاد اللون الرمادي في صبغة اللون فسيصبح اللون باهتاً وهذا ما يُسمى بالـ Tone.

5. Saturation
إن التشبع اللوني أو Saturation هي شدة الألوان، فإذا انعدم التشبع اللوني ستكون الصورة باللون الأبيض والأسود، وبالتالي فمن الممكن تعزيز ألوان الصورة من خلال أدوات التشبع الموجودة في برامج الجرافيك.

6. Monochromatic
اللون الاحادي أو Monochromatic، وهو يتكون من لون واحد فقط، لكن تستطيع إضافة تدرجين من اللون الأبيض أو الأسود أو الاثنين معاً بنسبة معينة لتكوين لون آخر، يكون أغمق أو أفتح من اللون الأساسي.

7. Analogous
الألوان المتماثلة أو Analogous وتوجد هذه الألوان في عجلة الألوان جنباً إلى جنب، ولها تدرج معين من اللون القريب عليها حيث هناك ألوان باردة وألوان حارة، ويمكنك إستخدام الألوان المتقاربة من بعض "في عجلة الألوان" في تصميم واحد.

8. Complementary
التناقض اللوني، ويُعد في الصور أمر شائع ومستخدم في الكثير من الصور الفوتوغرافية ورسومات الجرافيك، حيث يولد التناقض اللوني تباين معاكس للون الأساسي المستخدم في التصميم.

9. Triadic
وهي عبارة عن ثلاثة ألوان متوازية على عجلة الألوان وهي ألوان متشابهة أيضاً، فإذا تم اختيار لون غامق أو فاتح سيصبح اللونين الآخران من نفس الدرجة اللونية. ومن الممكن أن تقوم بإدخال الألوان الأساسية في التصميم من خلال تركيب ألوان متعددة كالأحمر والأصفر والأزرق، أو الأرجواني والبرتقالي والأخضر.

أنواع الشعارات "Logo Types"
هناك العديدة من أنواع الشعارات المُعتمدة في وقتنا الحالي، ويُستخدم كل نوع منهم في سياق معين، وهي :
1. الشعار المجرّد Abstract Mark
هو عبارة عن شعار يستخدم صوراً تعكس نشاط العلامة التجارية وهويتها، بحيث تكون هذه الصور ذات معنى مجازي لوصف العلامة التجارية أو نشاطها.

2. الشعارات العامة أو الرسمية Emblem
هي شعارات تجمع بين النص والصور الرمزية لتشكيل تصميمات مزخرفة ذات طابع تقليدي، ويكثر إستخدام هذا النوع من قبل النوادي الرياضية والمؤسسات والهيئات والعلامات التجارية المتخصصة بصناعة القهوة.

3. شعارات ذات الأحرف المتعددة Lettermark
يتكون نوع الشعارات هذا من مجموعة أحرف تكون مُشتقة من الإسم الكامل للعلامة التجارية، وغالباً ما تكون هذه الأحرف هي الأحرف الأساسية لإسم العلامة التجارية أو الحرف الأول من كل كلمة موجودة في الإسم. ويُستخدم هذا النوع أيضاً لتسهيل وتبسيط الإسم الخاص بالعلامة التجارية وذلك لنشر أسمائها الطويلة بأشكال مختصرة قابلة للحفظ.

4. الشعار الشخصي Mascot
يتكون هذا النوع من الشعارات من رمز يكون على شكل شخصية مصورة تكون بمثابة تمثيل مرئي للعلامة التجارية، ولا يقتصر هذا النوع فقط على الأشكال البشرية إنما قد يكون أي شخصية أخرى شرط أنها تعكس هوية العلامة التجارية.

5. الشعار النصي Wordmark
يتكون هذا النوع من الشعارات من اسم العلامة التجارية، ويكون مكتوب بخط ونمط معين، ويكون هذا النمط بسيط جداً للمتلقي، كما أنه يعد إختياراً مناسباً للشركات التي ترغب بنشر أسمائها حول العالم ليبقى اسمها مطبوعاً بالذاكرة.

صيغ الملفات "File Formats"
هنالك العديد من الصيغ المتنوعة للصور والملفات بصورة عامة، ويجب على كل مصمم معرفة الفروقات بين هذه الصيغ لكي يتمكن من إستخدام الصيغة المناسبة للمشروع الذي يعمل عليه. في ما يلي سنتعرف على أهم وأشهر الصيغ المُستخدمة للصور والملفات وهي :
1. JPEG
Joint Photographic Experts Group تُعتبر هذه الصيغة من أشهر الصيغ إستخداماً في مجال التصميم وتعديل الصور وتتميز بضغط عالي للصور، حيث يُمكن لصيغة الـ JPEG ضغط الصورة 10 مرات و بخسارة بسيطة جداً للجودة مما يقلل ذلك من حجم الملف.
2. PNG
Portable Network Graphics وهي أحد أشهر صيغ الصور إستخداماً، فهي تدعم الشفافية، وهذا ما يجعلها الخيار الأول للصور التي تُستخدم في العديد من مجالات التصميم. إضافةً إلى أن هذه الصيغة تدعم النموذج اللوني RGB وتمتلك حد لوني لا يتجاوز الـ 256 لون.
3. GIF
Graphics Interchange Format وهي صيغة الصور المتحركة المعروفة، حيث تدعم هذه الصيغة الشفافية والتحركات فبالتالي هي الخيار الأول لإنشاء الصور المتحركة. وتدعم هذه الصيغة النموذج اللوني RGB وتمتلك حد لوني لا يتجاوز الـ 256 لون.
4. WebP
Web Picture تم تطوير هذه الصيغة من قبل شركة Google، والتي كان الهدف من إنشائها هو لكي تكون هذه الصيغة بديلاً لـ JPEG و PNG. حيث تشمل هذه الصيغة العديد من الميزات الموجودة في جميع الصيغ السابقة مثل الشفافية ودعم النموذج اللوني RGB كما أنها تمتلك نفس الحد اللوني للصيغ المذكورة أعلاه، إضافةً إلى دعم التحركات أيضاً.
5. PSD
Photoshop Document وهي الصيغة التي يتعامل بها برنامج "Adobe Photoshop" والتي تمكن البرنامج من تجميع كل عناصر التصميم بداخل ملف مضغوط بصيغة PSD، بحيث يحتوي هذا الملف على محتويات عالية الجودة (من دون ضغط أو تقليل في الجودة) بالإضافة لبعض الإعدادات والمعلومات التي تخص التصميم.
6. AI
Adobe Illustrator Document تكون صيغة الـ AI مشابهة لصيغة PSD الخاصة برنامج Adobe Photoshop. لكن هذه الصيغة خاصة في برنامج Adobe illustrator، حيث يتم تخزين جميع الطبقات والعناصر التي تضاف إلى تصميمك في هذا الملف، ولا تستطيع أن تستخدم هذا الملف في برامج أخرى.
7. PDF
Portable Document Format تُعد هذه الصيغة من أشهر الصيغ التي تُستخدم لصناعة المطبوعات، مثل المجلات والكتب وغيرها، وتعتبر الصيغة الأمثل لها. وتتمكن العديد من برامج التصميم التعامل مع هذه الصيغة.
8. SVG
SVG Scalable Vector Graphics وهي صيغة يتم تكوينها بإستخدام ترميز الـ XML، حيث إن هذه الصيغة غير قابلة للضغط ويمكن إنشاؤها من أي برنامج مختص في تصميم الفيكتور، كما تدخل أيضاً في تصميم المواقع الإلكترونية لرسم أشكال مختلفة.
Typography
التايبوجرافي هو فن ترتيب وتنسيق الكتابات داخل التصميم، من تصغير وتكبير أحجام الحروف أو تغيير المسافات بين الحروف و السطور أو إختيار عدة خطوط للكتابة أو التغيير بشكل تلك الخطوط وهكذا، وتكون الغاية منه توصيل رسالة محددة في التصميم سواء أكان مكتوباً أو مرسوماً باليد أو بالكمبيوتر بإستخدام برامج التصميم المناسبة. لقد قمنا بشرح فن التايبوجرافي بشكل مفصّل سابقاً في هذا المقال، ولكن يمكننا تلخيص أهم أنواع التايبوجرافي ومصطلحاتها، والتي يتم تصنيفها حسب مظهر أشكال الحروف في مجموعات متجانسة وهي :
1. Serif
إن كلمة "serif" تعني زيادة، ففي هذا النوع تكون نهايات الحروف بها جزء زائد، كما تسمى أيضاً بـ "roman". وتتميز بالوضوح وتوفر سهولة القراءة من خلال حركة العين على طول خط الكتابة، كما يمكن إستخدام هذا النوع لمعظم الأغراض تقريباً.

2. Sans serif
إن هذا النوع عكس النوع السابق تماماً، ف كلمة "sans" تعني باللغة الفرنسية "مِن دون"، ففي هذا النوع لا تحتوي نهايات الحروف على زوائد أبداً. ويمتاز هذا النوع بالصفاء وبوضوح التصميم وسهولة قرائته وهو يعتبر من أفضل الأنواع المستخدمة في تصاميم الشاشة.

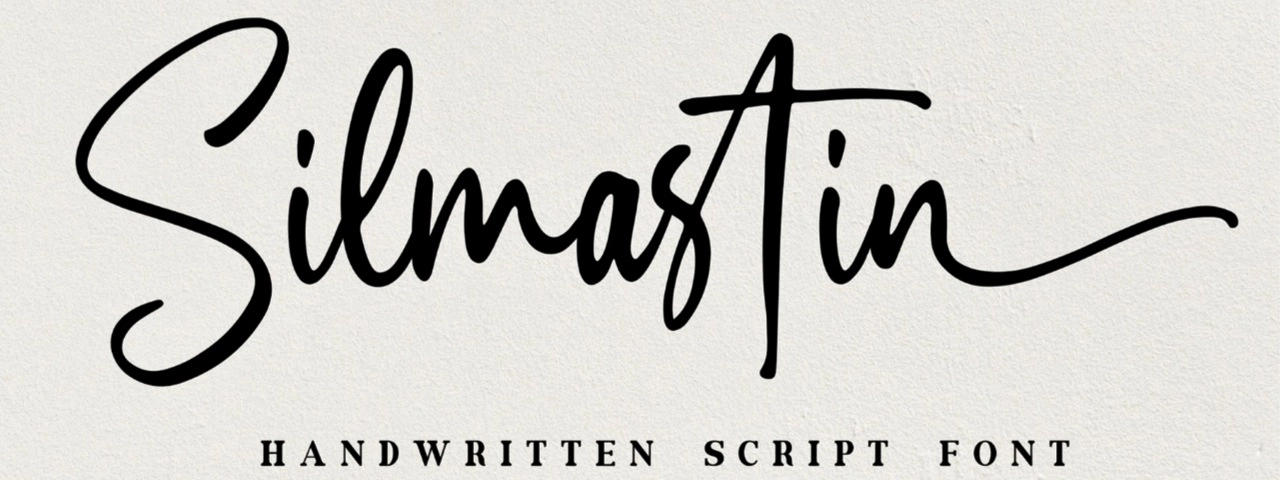
3. Script
وهو نوع من أنواع الـ Display، وقد تم تصميم هذا النوع لكي يقوم بمحاكاة كتابة اليد وأساليب الكتابة التي تتراوح بين المرسومة والمكتوبة، ويوجد اليوم مجموعة كبيرة ومتنوعة من هذا النوع والتي كثير منها يمثل كتابة اليد والأدوات المستخدمة في الكتابة مثل الفرشاة أو قلم الكتابة اليدوي، ويستخدم في الدعوات والمعايدات وأحياناً في الإعلانات حتى.

أنواع الخط العربي
للحديث عن أنواع الخطوط العربية لن ننتهي أبداً، فيوجد المئات من أنواع وأشكال الخطوط العربية، ويتفرع أغلبها لأنواع وأشكال أخرى، لكن عند الحديث عن أي خط بشكل عام لابد أن يشمل هذا الخط ثلاث صفات مهمة وهي على الترتيب : وضوح قراءة الخط وفهمه، سهولة كتابته، جمال منظره. ومن أشهر هذه الخطوط العربية :
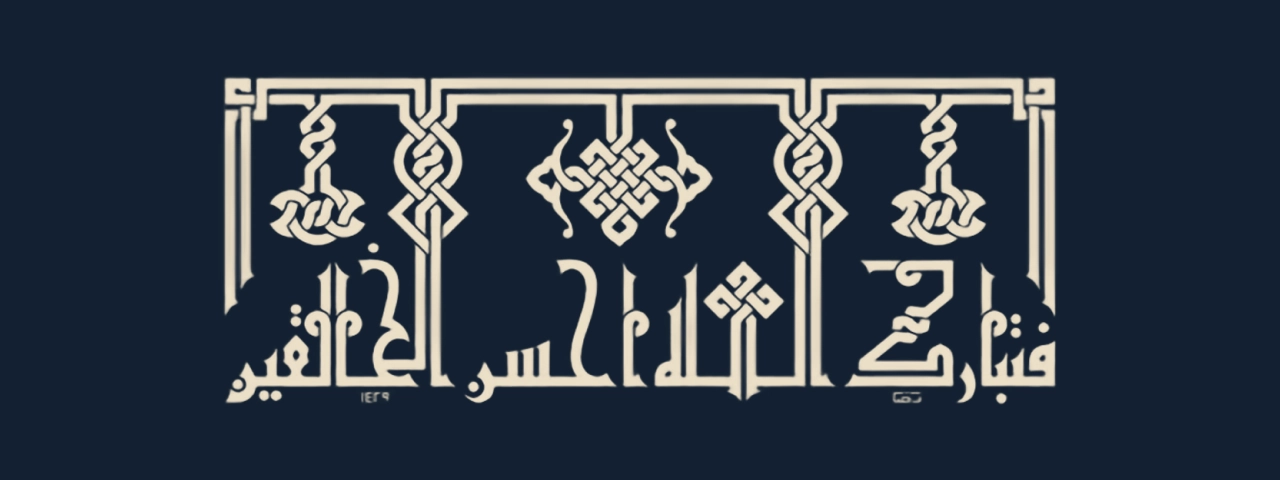
1. الخط الكوفي
يتميز الخط الكوفي بأنه خط زخرفي هندسي، حيث تعتمد إجادة هذا الخط على التمكن والتفوق في النواحي الهندسية، كما أنه خط سلس يقبل التطوير والتحسين والإبتكار في الشكل الجمالي العام، ويتفرع من الخط الكوفي الكثير من الأنواع والأشكال أي ما يقارب العشرات من الخطوط الكوفية.

2. خط الرقعة
يتميز خط الرقعة بأنه من الخطوط المتينة والواضحة والسهلة في الكتابة والتدوين وقد ترك كبار الخطاطين المعاصرين نماذج جميلة جداً لخط الرقعة وإهتموا به كإهتمامهم بباقي الخطوط العربية.

3. خط النسخ
يتميز خط النسخ بسهولته وإنسيابية حروفه، فهو خط سهل القراءة والكتابة، ويعد من الخطوط الجميلة إذا أتمّ الخطاط ضبط قواعده، كما يتميز بتناسق حروفه وكلماته، وهذا لأن الحروف في خط النسخ تتقارب في حجمها نسبياً.

4. خط الثلث
يمتاز خط الثلث بالمرونة ومتانة التركيب بالإضافة إلى براعة التأليف، ويعود هذا لسلاسته من حيث الإضافات والتنقيط. ويستخدم خط الثلث كثيراً في زينة المساجد والقباب وعناوين الكتب والصحف.

5. الخط الفارسي
يتميز الخط الفارسي بالرشاقة في حروفه فتبدو وكأنها تنحدر في اتجاه واحد، وتزيد من جماله الخطوط اللينة والمدورة فيه، لأنها أكثر مرونة في الرسم ولاسيما إذا رسمت بدقة وأناقة وحسن توزيع، وقد يقصد الخطاط إستعمال الزخرفة للوصول إلى القوة في التعبير، فقد يربط الفنان بين حروف الكلمة الواحدة والكلمتين ليصل إلى تأليف إطار أو خطوط منحنية ملفتة يُظهر فيها عبقريته في الخيال والإبداع.

6. الخط الديواني
يوجد للخط الديواني قسمان، الديواني الخفي والديواني الجلي، الديواني الخفي يستخدم غالباً بلا تشكيل أو تزيين، و نقطته تشبه نقطة خط الرقعة، أما الديواني الجلي فهو كامل التشكيل، والنقاط تاخذ شكلاً مربعاً، ويزين بنقاط دقيقة بحيث يُملئ الشكل والخط والنقطة محل الكتابة في الطول والعرض.

الخاتمة
عزيزي المصمم، إن هذا المقال يُعد مرجعاً هاماً جداً لك، فقد قمنا بجمع أهم وأشهر المصطلحات التي يجب أن تعرفها في مجال التصميم الجرافيكي في هذا المقال، إضافةً إلى شرح هذه المفردات بشكل مبسط لكي تفهم معناها، لذا من الأفضل أن تحفظ هذه المدونة في الإشارات المرجعية في متصفحك ليتسنّى لك العودة إليها كلما أحتجت إليها أو نسيت شيئاً منها.
المصادر
- 99designs : 15 descriptive design words you should know
- design tutsplus : 60 design terms you should know
- canva : graphic design terms
- ca indeed : career development design terms
- looka : graphic design terms
🤩 نحن نقدم خدمات التصميم للعديد من الأفراد والشركات
خدماتنا تشمل أغلب جوانب التصميم، مثل تصميم الشعارات و تصميم الهوية البصرية و تصميم المطبوعات و تصميم الميديا وغيرها الكثير.