ما هو برنامج فيجما Figma ؟
يُعتبر برنامج Figma أحد أشهر برامج التصميم المُعتمدة في الوقت الحالي. حيث يُستخدم هذا البرنامج في تصميم واجهات المُستخدم UI و UX وغيرها. واكتسب هذا البرنامج شهرته من ميزة العمل الجماعي (أو Collaboration Work)، حيث يسمح للعديد من المصممين بالعمل على مشروع محدد في نفس الوقت.
ولا ننسى أيضاً سهولة الإستخدام، حيث يُعد برنامج Figma من أبسط برامج التصميم التي تؤدي وظائف عديدة وبواجهة مُبسطة وسلسة في الوقت نفسه. حيث تم اعتماد برنامج Figma كخطوة أولى للإنتقال للمرحلة التالية من قبل شركات عديدة مثل: Dribbble و GitHub و Zoom و AirBnB و Uber و Microsoft و Spotify وغيرها.
اليك كل ما تحتاج معرفته حول هذا البرنامج من استخدامات ومميزات وعيوب وغيرها.
إستخدامات برنامج Figma
يُستخدم برنامج Figma في العديد من مجالات التصميم، لكنه يتخصص في مجال تصميم واجهات المستخدم كما ذكرنا سابقاً، أي مثله مثل برنامج InDesign و Sketch و Adobe XD. وهنالك أيضاً ميزات إضافية موجودة في برنامج Figma مما جعلت منه الخيار الأول في العديد من مجالات التصميم، مثل:
- تصميم واجهات المستخدم UI.
- تجربة المستخدم (UX).
- تصميم الفيكتور (Vector Design).
- الرسم الرقمي (Digital Art).
- تصميم المستندات والفواتير بصيغة PDF.
- تصميم العروض المرئية للمعلومات (Data Visualization).
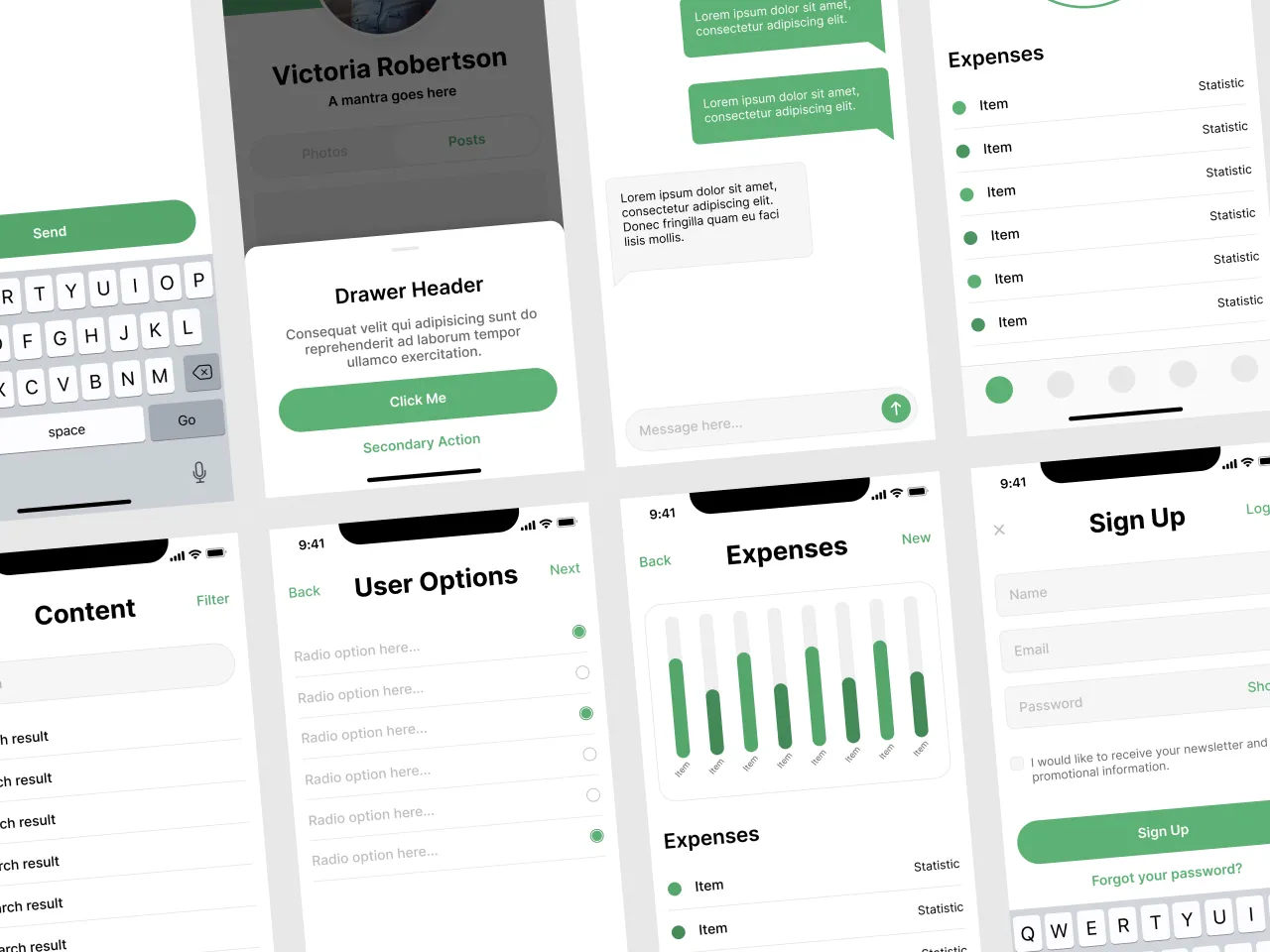
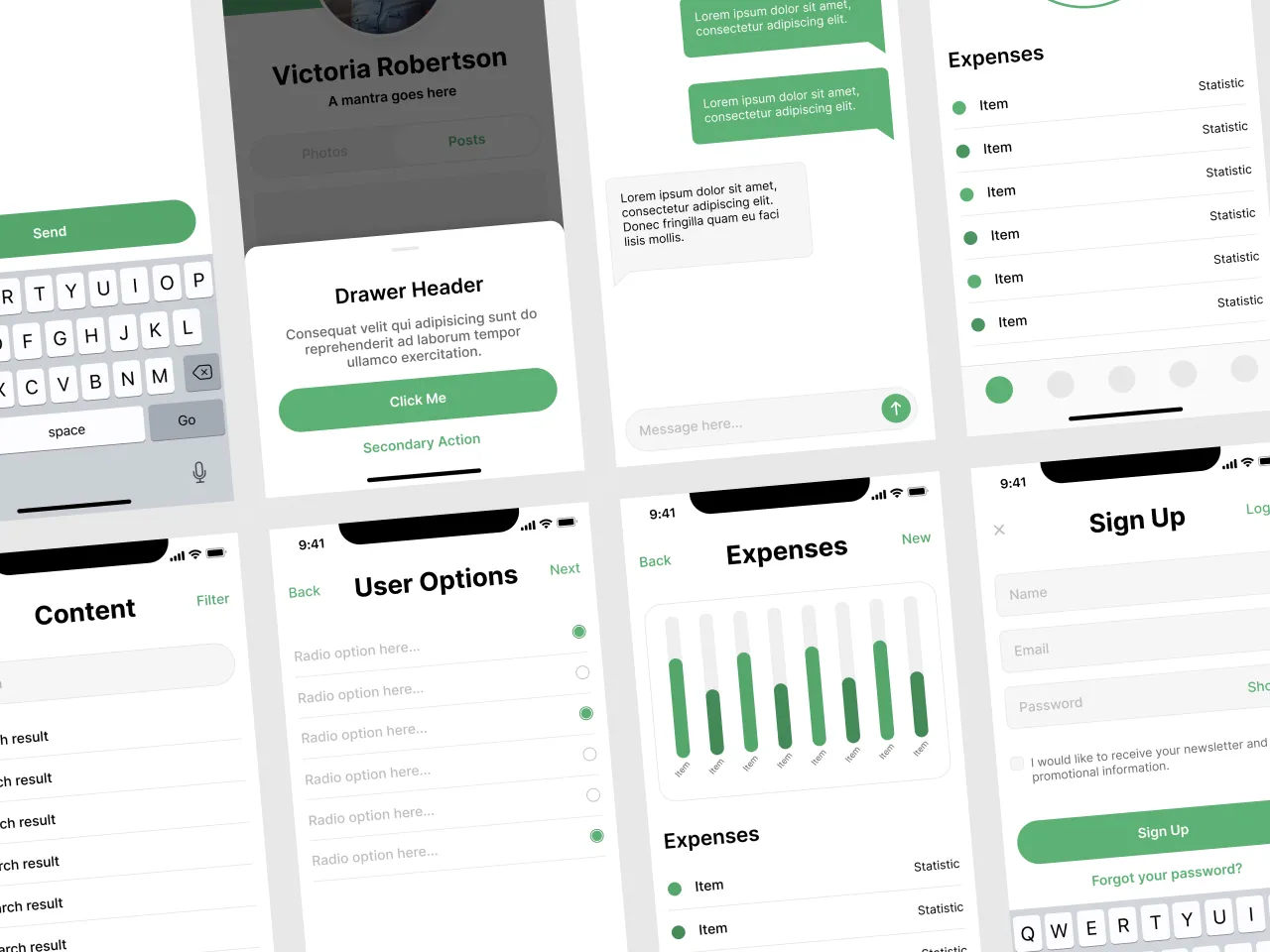
مثال على عمل تم إنشائه بإستخدام برنامج Figma:

مميزات برنامج Figma
- العمل الجماعي: حيث يُمكنك البرنامج من العمل على مشروع (تصميم) مُحدد مع عدة أشخاص في نفس الوقت، وذلك من خلال إتاحة إمكانية لمشاركة مشروع معين مع فريقك للعمل مع بعض في مكان واحد.
- دعم جميع أنظمة التشغيل: حيث إن البرنامج مُتاح لنظام Windows و نظام MacOS، لكن يمكنك إستخدام البرنامج من خلال المتصفح بصورة مباشرة من دون الحاجة لتحميله كبرنامج منفصل في الجهاز، وهذا ما يجعل على شكل أداة ويب قابلة للوصول من أي نظام تشغيل.
- ميزة المشاركة: حيث يُمكنك برنامج Figma من مشاركة المشروع الحالي (التصميم) على شكل رابط مشاهدة حية (Live Preview) واي تعديلات تعملها أثناء مرحلة التصميم ستظهر لجميع المُشاهدين لهذا الرابط.
- قسم المُجتمع: يحتوي برنامج Figma على قسم داخلي يُدعى المُجتمع أو Community، حيث يُمكنك هذا القسم من مشاركة مشاريعك مع باقي مستخدمين البرنامج ومشاركة الأفكار مع بعض. وذلك بفضل الربط مع Slack الذي اتاح ميزة إنشاء القنوات بداخل برنامج Figma.
- ميزة التعليقات: حيث يُمكن وضع تعليقات معينة في أماكن محددة في المشروع (التصميم). حيث تُستخدم هذه الميزة لوضع علامات مع شرح على أماكن محددة في التصميم للعمل عليها لاحقا. ويزيد إستخدام هذه الأداة عند مشاركة المشروع كرابط مشاهدة حية، حيث يُمكن للمشاهدين وضع تعليقات على أماكن محددة في تصميمك أثناء عملك عليه. وكثر إستخدام التعليقات في ميزة العمل الجماعي لأغراض التنبيه والتذكير.
- التصدير بصيغ متعددة: يسمح برنامج Figma بتصدير مشاريعك بصيغ متعددة، بغض النظر عن إمكانية تصدير المشاريع بصيغ الصور المتعددة مثل PNG و JPG و SVG، حيث يمكن لمصممين الويب من تصدير مشاريعهم على شكل كود CSS ويُمكن تصدير المشروع على شكل ملف PDF. أو حتى نسخ كود SVG للتصميم بالكامل.
- مكان تخزين موحد لجميع ملفات المشروع وقابلة للوصول من أي مكان، حيث يقوم برنامج Figma بتخزين الملفات الخاصة بمشروعك على شبكة الإنترنت وتكون هذه الخطوة ضرورية جداً لإتاحة ميزة العمل الجماعي، حيث تُمكن هذه الميزة الوصول للمشروع من أماكن متعددة.
- ميزة الربط البرمجي (Developer API): تم إتاحة هذه الميزة مؤخراً في برنامج فكما والتي تساعد المبرمجين على ربط مواقعهم أو تطبيقاتهم بمشاريع محددة في برنامج Figma. على سبيل المثال، تم إستخدام هذه الميزة من قبل شركة Uber لتمكين زوار موقعهم من معرفة آخر تطورات التصميم من خلال بث حي يتم على برنامج Figma من قبل فريق التصميم الخاص بهم.
- التصاميم المُتحركة: حيث يسمح لك برنامج Figma إنشاء تحركات معينة في تصاميمك، وتُستخدم غالباً في تصميم واجهات المًستخدم كتمثيل لعملية ضغط الأزرار وإظهار النوافذ وغيرها.
- التصاميم التفاعلية (Prototype): تُستخدم هذه الميزة لجعل التصميم يبدو بشكل تفاعلي، ويكثر استخدام هذه الميزة في تصميم واجهات المُستخدم (صفحات الويب و واجهات التطبيقات). على سبيل المثال يُمكن إستخدام هذه الميزة لإظهار صفحة أخرى عند الضغط على زر أو صورة في التصميم، وهكذا.
- سهولة الإستخدام: حيث يتمتع برنامج Figma بسهولة الإستخدام ولا يحتاج لمهارات كثيرة لتعلمه، على سبيل المثال، لا يواجه مستخدمين برنامج Sketch أي مصاعب في عملية الإنتقال لـ Figma، فالواجهة وطريقة الإستخدام مُشابهة ومُبسطة كثيراً.
- إمكانية إستدعاء (Import) لملفات برنامج Sketch.
- دعم اللغة العربية بشكل رسمي.
عيوب برنامج Figma
- البرنامج مدفوع، حيث يتيح لك الإشتراك المجاني إمكانية إنشاء تصاميم بعدد غير محدود، لكن ستواجه مصاعب كثيرة في ميزة العمل الجماعي على الحساب المجاني بالإضافة على بعض القيود الأخرى التي يقومون بإتاحتها فقط للباقات المدفوعة. ويمكنك الإطلاع على قائمة الميزات المتاحة لكل باقة من خلال صفحة التسعيرات الخاص بـ Figma.
- يعمل البرنامج على الإنترنت فقط، حيث لا يمكنك إستخدام البرنامج من دون إتصال بالإنترنت مثل برنامج Adobe illustrator على سبيل المثال. لكن الجيد في الأمر أنك عندما تعمل في مشروع معين وينقطع الإتصال بالإنترنت فيمكنك إكمال العمل وسيتم حفظ التغييرات بشكل مؤقت حتى يعود إتصالك بالإنترنت لتتم عملية الحفظ النهائية للمشروع.
- لا يدعم البرنامج إمكانية استدعاء إعدادات التصميم التفاعلية Prototype على شكل ملف JSON، بينما يمكنك إيجاد هذه الميزة في الإصدارات الأخيرة من برنامج Sketch على سبيل المثال.
- التحركات في البرنامج محدودة للغاية، حيث لا يمكن إنشاء تحركات إحترافية في الوقت الحالي بإستخدام Figma.
المصادر