المقدمة
من المهم كمصمم معرفة الـ Resolution وكل الأمور المتعلقة فيه بالإضافة إلى الـ Pixel، حيث إن معرفتك بهذه المواضيع وإتقانها سيساعدك بشكل كبير على نقل أعمالك أو تصاميمك لمستوى متقدم من ناحية الجودة والدقة. حيث تختلف إعداداتهما على حسب المكان الذي سيُستخدم فيه تصميمك، فإذا كان تصميمك هو عبارة عن صورة سيتم طباعتها فهنالك إعدادات معينة يجب مراعاتها لضمان إبقاء الجودة كما هي من دون أي خسارة في دقة الصورة وحجمها. بينما إذا كان تصميمك هو عبارة عن صورة سيتم مشاركتها على مواقع التواصل الإجتماعي أو الويب بصورة عامة، فستكون هنالك إعدادات مختلفة نسبياً تساعدك على عرض تصاميمك بالشكل المطلوب .. والخ.
حيث سنتعرف في هذا المقال على الـ Resolution وما هي المواضيع التي تحتاج معرفتها بهذا الخصوص، وما هو البيكسل Pixel وما هي أهميته بالنسبة لتصاميمك.
ما هو الـ Resolution ؟
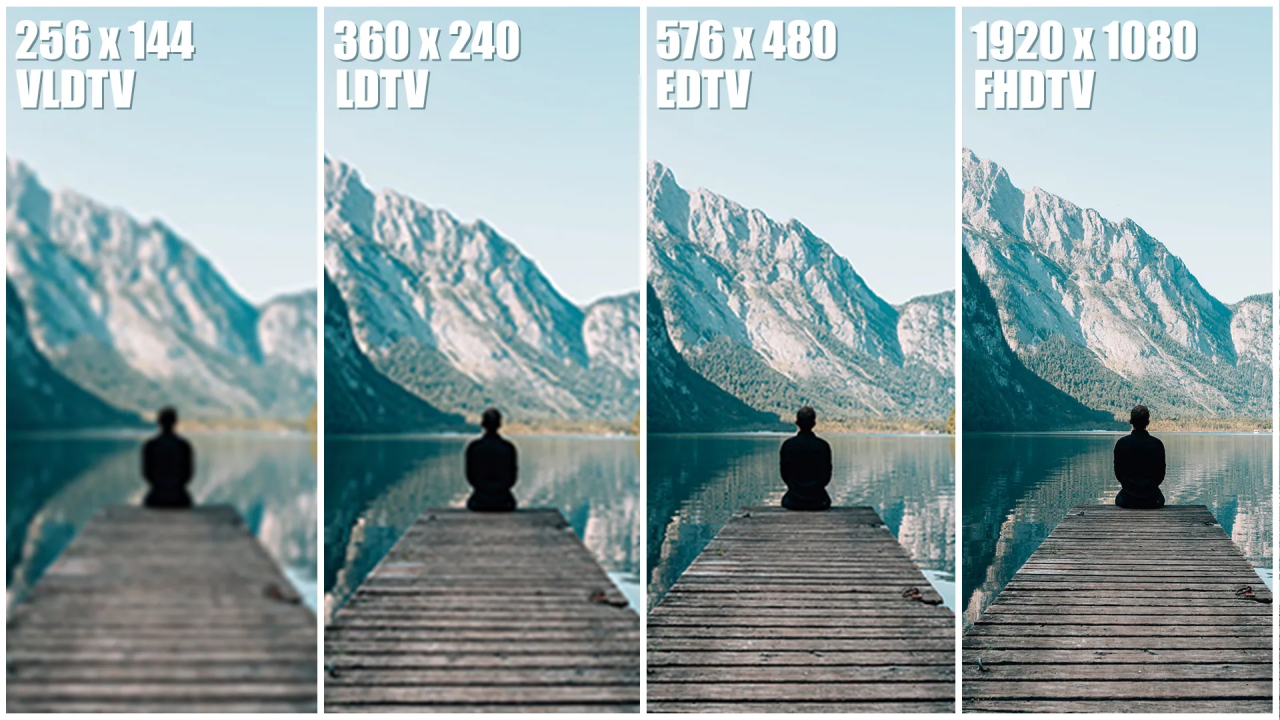
وهو عبارة عن قياس الطول والعرض للتصميم، حيث تُقاس الـ Resolution بوحدات قياس تختلف على حسب الإستخدام، فللصور الرقمية (أو أي صورة تظهر في الشاشات الرقمية) نستخدم وحدة القياس بيكسل Pixel، وكلما زاد عدد البيكسل في الصورة زادت دقتها وتفاصيلها. على سبيل المثال الصور التي جودتها Full HD هي صور يكون عرضها 1920 بيكسل للعرض و 1080 بيكسل للطول، بينما الصور التي جودتها 4K هي صور يكون عرضها 3840 بيكسل وطولها 2160 بيكسل.
أما بالنسبة للمطبوعات، فتُستخدم وحدة القياس الإنج Inch، وذلك لأن غالباً ما تكون المطبوعات بأحجام أكبر فتناسبها وحدة القياس هذه، حيث إن كل إنج يساوي 96 بيكسل.
حيث إن الهيئة التي تُعرض بها هذه الأبعاد على الشاشات هو ما يقودنا لما يُدعى بالـ Aspect Ratio.

ما هو الـ Aspect Ratio ؟
تتكون أبعاد الصورة من بعدان أساسيان في الشاشات وهو الطول والعرض. حيث إن الـ Aspect Ratio هو نسبة عرض الصورة مقارنةً بالطول. فعلى سبيل المثال، الصور التي عرضها هو 1080 بيكسل وطولها 1080 بيكسل (أي الطول يساوي للعرض) نقول على الـ Aspect Ratio الخاص بها هو 1:1. أي الطول يساوي للعرض.
وتكمن اهمية هذا الموضوع في الإستخدام المقرر لتصاميمك، حيث إذا كان التصميم سيُعرض على شاشات التلفاز فستحتاج لإختيار Resolution معين يكون الـ Aspect Ratio الخاص به مناسب لإعدادات القناة. بينما إذا كان التصميم سيتم نشره على مواقع التواصل الإجتماعي فيكون هنالك Aspect Ratio معين يجب اختياره، ويختلف بين موقع وآخر.
وهنالك نسب عديدة تُستخدم بكثرة، مثل:
- 1.85:1 أو 2.39:1 يستخدم في صالات العرض السينمائي.
- 16:9 يستخدم في الشاشات فائقة الجودة والتلفزة الرقمية، مثل: 1080x1920 أو 1280x720.
- 4:3 أو 3:2 يستخدم في مجال رسوميات الفيديو والصور الثابتة.
وعلينا معرفة أن كلما ازدادت البكسلات زادت جوة الصورة، وهناك الكثير من الأبعاد التي تكون على نسبة 16:9 Aspect Ratio، مثل:
- صور فائق الوضوح ⟸ Ultra HD ⟸ 3840p x 2160px
- صور كاملة الوضوح ⟸ Full HD ⟸ 1920p x 1080px
- صور عالية الوضوح ⟸ HD ⟸ 1280p x 720px
- صور محسنة الوضوح ⟸ ED ⟸ 854p x 480px
- صور منخفضة الوضوح ⟸ LD ⟸ 640p x 360px
- صور منخفضة الوضوح جداً ⟸ VLD ⟸ 256px 144px

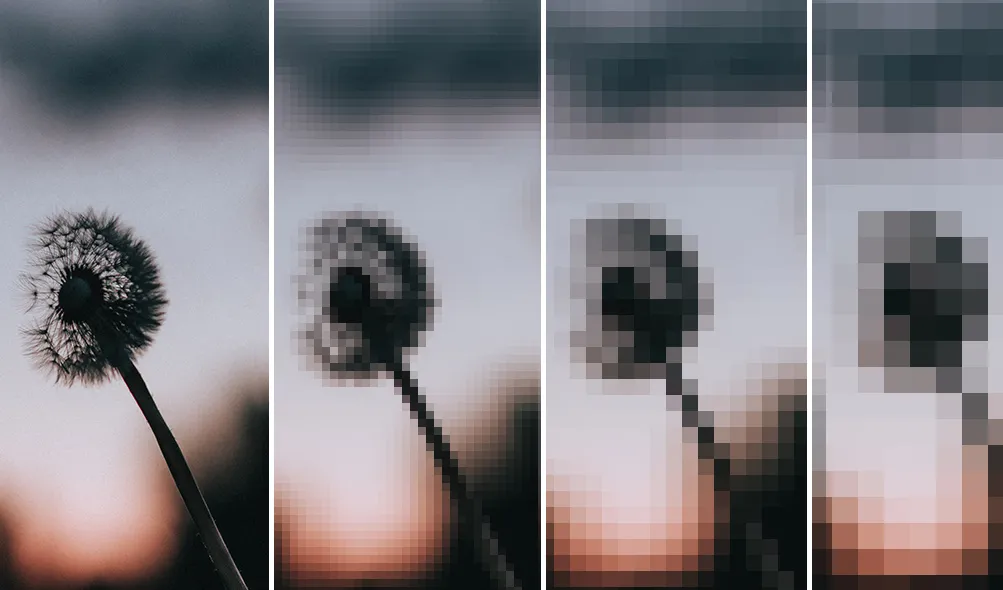
ما هو البكسل Pixel ؟
هو أصغر عنصر لقياس حجم الصور الرقمية التي تظهر في الشاشات الرقمية وشاشات الحاسوب و التلفاز والشاشات السينمائية وغيرها. حيث أن كل 4 بيكسل تساوي ميليمتر واحد تقريباً. ويدخل أيضاً البيكسل في الكاميرات، حيث تُقاس دقة الكاميرا بوحدة الميجابيكسل، فكلما زاد عدد البيكسل كلما أصبحت الكاميرا أكثر دقة وبالتالي صور أو فيديوهات ذو دقة عالية. وكلما زادت عدد الميجابيكسل في الكاميرا زاد عدد البيكسل في الصورة الواحدة وبالتالي جودة أعلى وتفاصيل أكثر.
على سبيل المثال: الصورة التي أبعادها 480x640 تكون مُصورة بكاميرا بدقة 0.3 ميجابيكسل، والصورة التي أبعادها 1200x1600 تكون مُصورة بكاميرا بدقة 1.9 ميجابيكسل، وهكذا.

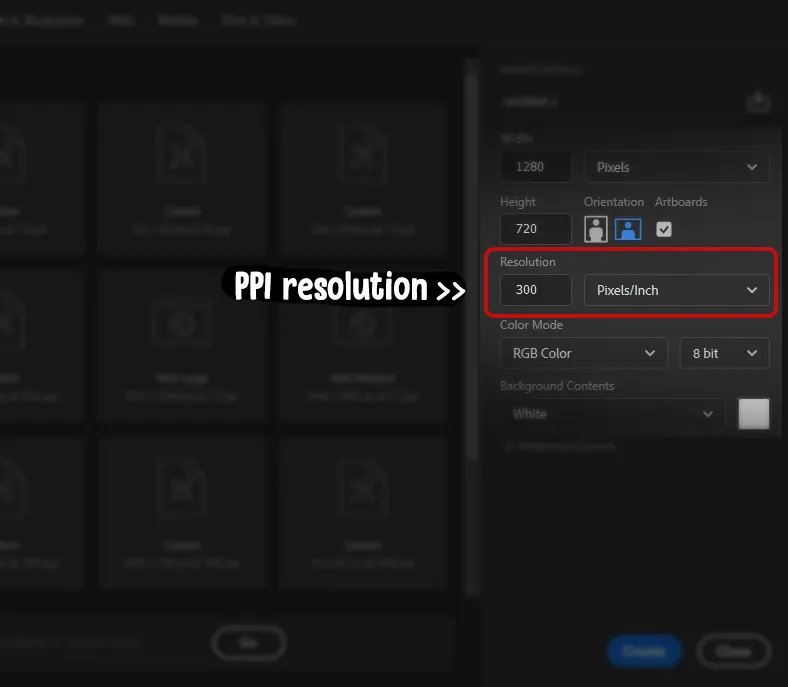
ما هو الـ PPI ؟
PPI أو Pixels Per Inch أو البكسل لكل بوصة (إنج) هي وحدة قياس كثافة البكسل الواحد.
وتُستخدم هذه التقنية لضغط مجموعة من Pixels بداخل Inch واحد. حيث يتجمع عدد من البكسلات بداخل هذا الإنج ليسمح بالوصول لجودة أعلى في الصورة و بحجم اصغر.
على سبيل المثال، في شاشات الهاتف يتم قياس حجم الشاشة بوحدة القياس Inch ويحوي كل Inch على مجموعة من الـ Pixels بداخله بحيث يكون حجم الجهاز بحجم اليد لكنه يحتوي على Pixels قد تصل لـ 300 بيكسل في الـ Inch الواحد.
وتُستخدم نفس هذه التقنية أيضاً في الصور التي يتم إنشائها في برامج التصميم مثل الـ Adobe Photoshop، حيث يمكنك تحديد نسبة كثافة البيكسل الواحد في الصورة.

ما هو الـ DPI ؟
DPI أو Dots Per Inch أو نقطة لكل بوصة (إنج) والية عملها كعمل الـ PPI حيث إن الاختلاف الوحيد بينهما أن الـ DPI خاص في الطابعات حيث تطبع الألوان بشكل نقطي وعلى الورق عكس الشاشات حيث PPI تترجم عبر الشاشات بشكل رقمي.
المصادر
- What Is the Difference Between Aspect Ratio and Resolution
- Pixel density - Wikipedia
- نقطة لكل بوصة - ويكيبيديا
- دقة الصورة - ويكيبيديا
🤩 نحن نقدم خدمات التصميم للعديد من الأفراد والشركات
خدماتنا تشمل أغلب جوانب التصميم، مثل تصميم الشعارات و تصميم الهوية البصرية و تصميم المطبوعات و تصميم الميديا وغيرها الكثير.
